Bouton FranceConnect
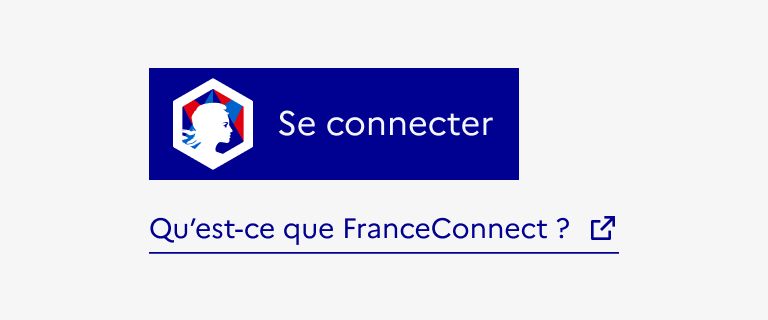
Le bouton FranceConnect est un élément d’interaction avec l’interface proposant à l’usager d’utiliser ses identifiants de connexion à l’un des fournisseurs d’identités ( impots.gouv.fr , ameli.fr , l’Identité Numérique La Poste , etc.) pour se connecter à un autre site.
Le fournisseur de service récupère auprès de FranceConnect un identifiant unique et une identité vérifiée par l’INSEE. Il est primordial dans l’usage du service FranceConnect et garantit sa reconnaissance et la confiance en la marque.
Retrouver le fonctionnement en détail ici : https://docs.partenaires.franceconnect.gouv.fr/

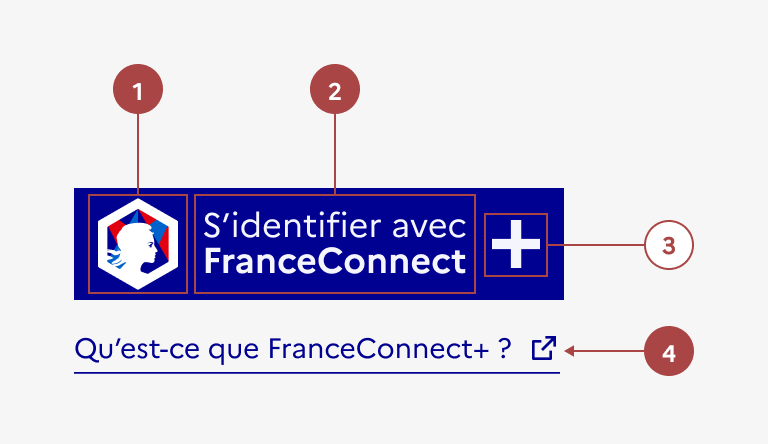
- Le logo FranceConnect — Obligatoire
- Un libellé “S’identifier avec FranceConnect” — Obligatoire
- Une icône plus — En option
- Un lien “Qu’est-ce que FranceConnect ?”, qui redirige vers l’URL franceconnect.gouv.fr — Obligatoire
Variations
FranceConnect+
Si le service utilise FranceConnect+ (pour les démarches nécessitant une sécurité renforcée), il faut utiliser la variante du bouton FranceConnect+.
La structure est sensiblement la même que celle du bouton FranceConnect, à l’exception du lien “Qu’est-ce que FranceConnect+ ?” qui pointe vers l’URL https://franceconnect.gouv.fr/france-connect-plus .
Tailles
La taille du bouton FranceConnect n’est pas personnalisable. Elle s’ajuste à son contenu.
États
Etat désactivé
L’état désactivé indique que l'usager ne peut pas interagir avec le bouton FranceConnect.
État au survol
L’état au survol correspond au comportement constaté par l’usager lorsqu’il survole le bouton FranceConnect avec sa souris.
Personnalisation
Le bouton FranceConnect n’est pas personnalisable.

À faire
Utiliser le bouton en l’état.

À ne pas faire
Ne pas personnaliser la couleur du bouton.

À ne pas faire
Ne pas personnaliser la typographie du bouton.

À ne pas faire
Ne pas modifier le libellé du bouton.
Contenu associé
Bouton
Présentation du composant Bouton permettant à l’usager d’exécuter une action dans une interface numérique.

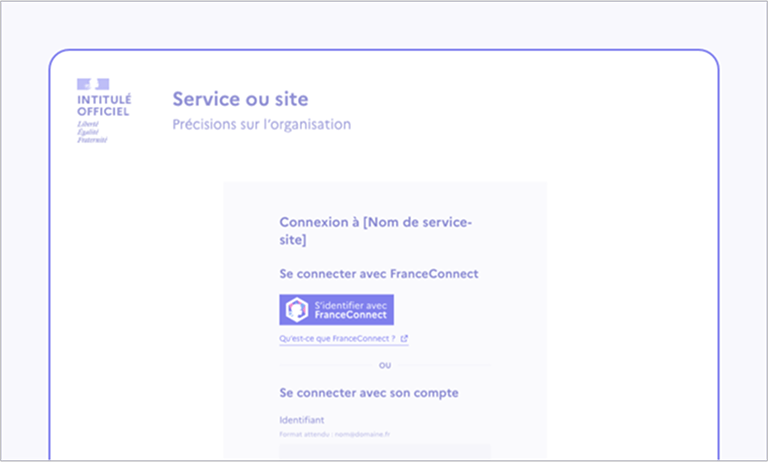
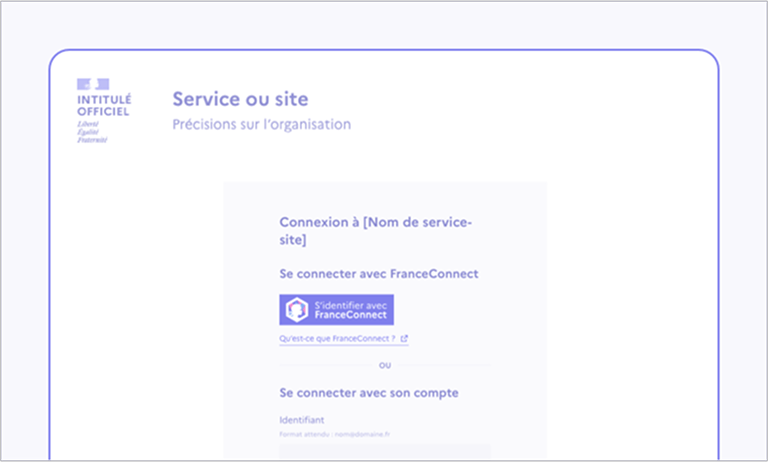
Page de connexion
Cette page présente le modèle standardisé de page de connexion à utiliser pour l’accès à un espace personnel d’un service public, incluant FranceConnect, identifiants et recommandations d’accessibilité.

Page de création de compte
Cette page décrit le modèle de création de compte à utiliser dans les services numériques de l’État en précisant les composants obligatoires, les règles d’intégration, les bonnes pratiques d’accessibilité et les étapes recommandées.