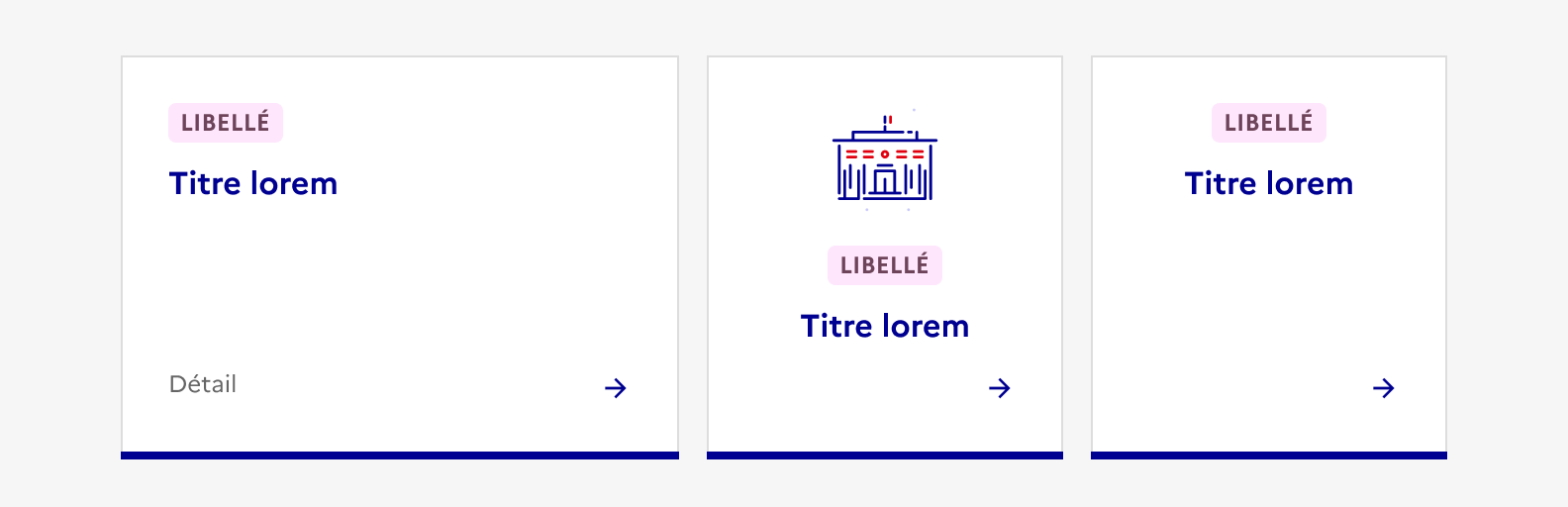
Tuile
La tuile est un élément d’interaction avec l’interface permettant de rediriger l’usager vers des pages de contenu.
Quand utiliser ce composant ?
Utiliser la tuile pour créer un raccourci ou un point d’entrée vers des pages de contenu.
La tuile n’a pas vocation à être utilisée pour mettre en avant l’action principale d’une page.
Comment utiliser ce composant ?
- Utiliser les tuiles pour créer des collections ou listes d’éléments similaires. La tuile n’est jamais présentée de manière isolée.
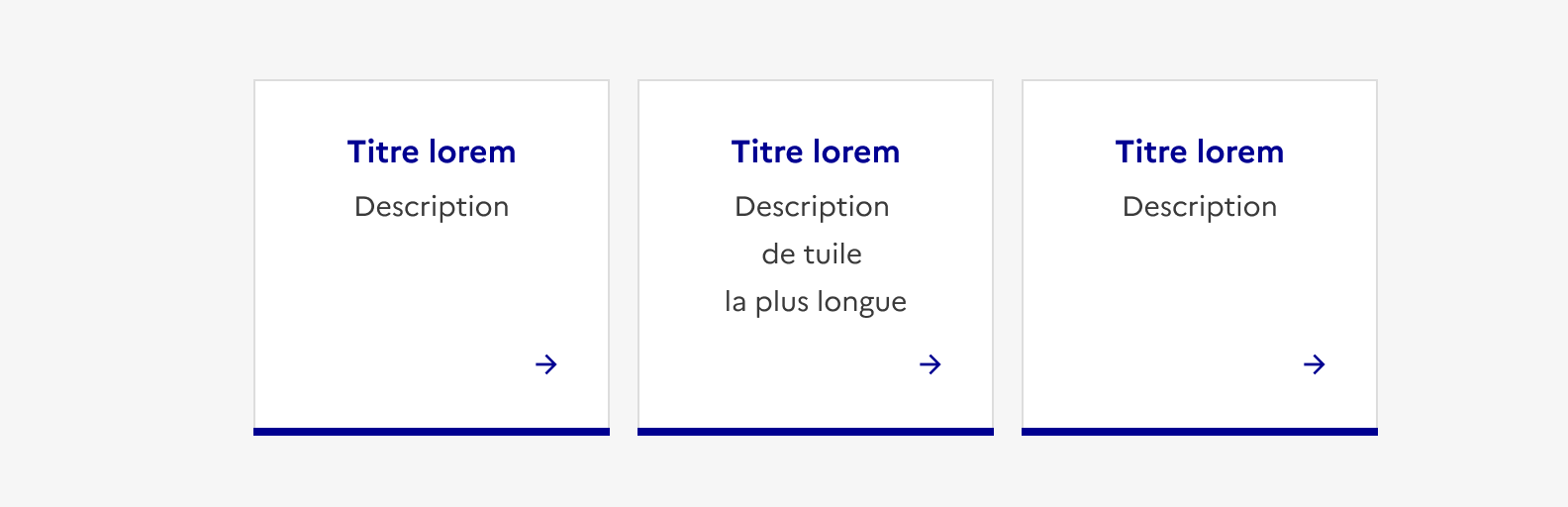
- Harmoniser la hauteur des tuiles par ligne, en prenant la plus importante comme référence, lorsque celles-ci sont disposées au sein d’une liste ou d’une collection.

À faire
Contraindre toutes les tuiles d’une même ligne à la même hauteur.

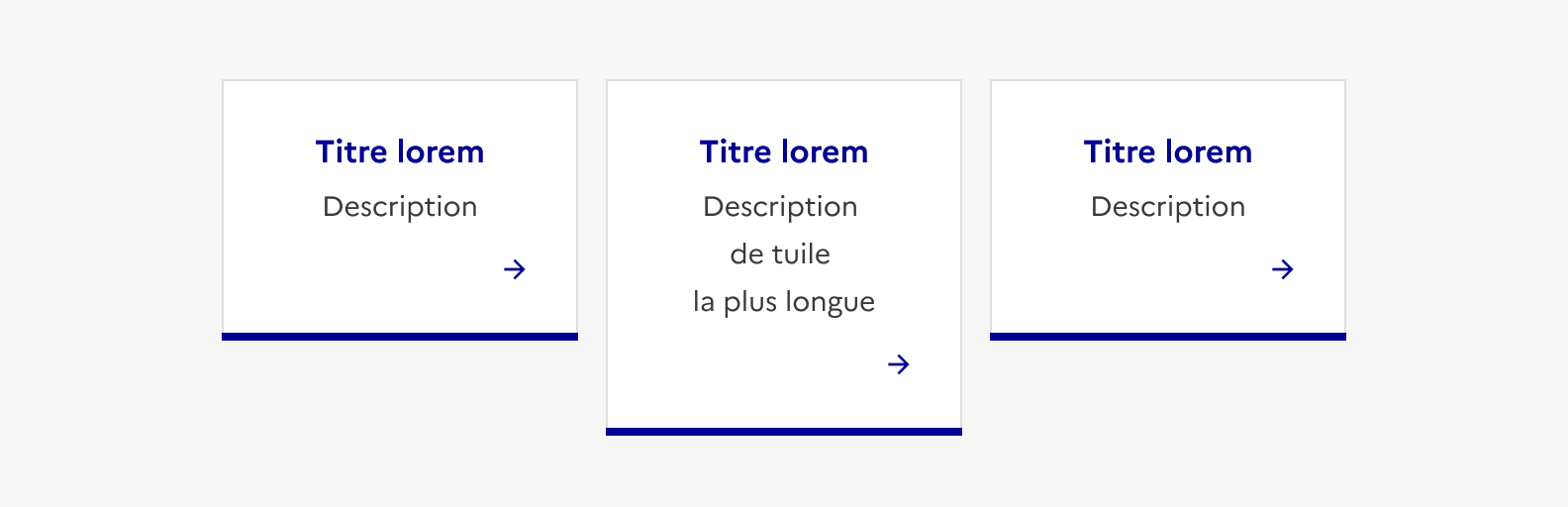
À ne pas faire
Ne pas créer de disparité dans la hauteur des tuiles d’une même ligne.
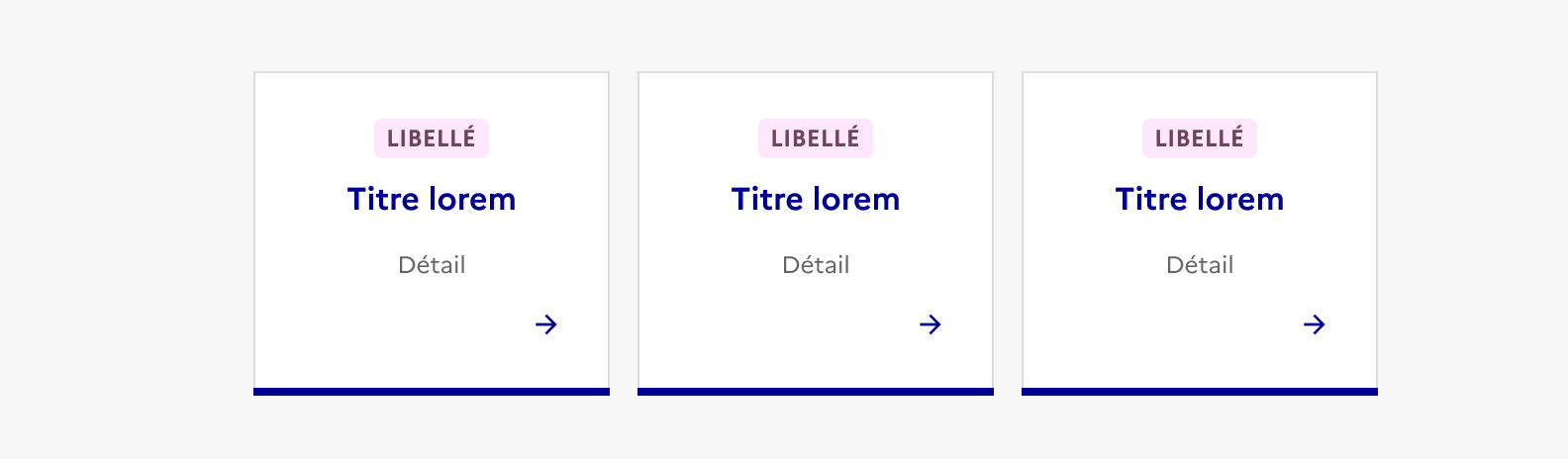
- Proposer des tuiles de même structure lorsque celles-ci composent une liste ou une collection.

À faire
Conserver un contenu commun au sein des tuiles qui forment un même ensemble.

À ne pas faire
Ne pas proposer des contenus différents entre chacune des tuiles d’un même ensemble.
- Préférer les tuiles horizontales lorsque les titres sont longs.
- Conserver l’intégralité de la tuile cliquable lorsque vous proposez cette variation.
Règles éditoriales
- Rédiger des titres et descriptions synthétiques.
- Proposer des contenus distincts pour chaque tuile, en évitant de réutiliser plusieurs fois le même pictogramme.
- Être vigilant sur les dimensions des illustrations utilisées afin de garantir leur adaptation aux différents types d’affichages responsive.
Contenu associé
Badge
Présentation du composant Badge utilisé pour afficher une information de type statut ou état liée à un élément de l’interface.

Carte
Présentation du composant Carte permettant de rediriger l’usager vers une page éditoriale, en lui donnant un aperçu. Elle peut intégrer des médias, actions, tags ou boutons et se décline en différents formats.

Tag
Présentation du composant Tag destiné à la catégorisation ou au filtrage de contenus dans une interface.