Liste déroulante riche
Retrouvez ces composants sur Figma dans un fichier dédié bêta disponible sur Community .
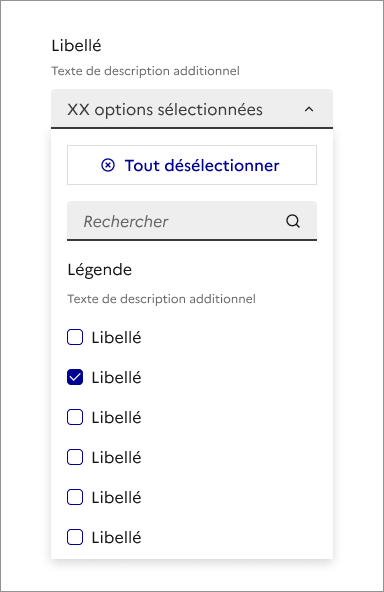
La liste déroulante riche est un élément d’interaction avec l’interface permettant à l’usager de choisir une ou plusieurs options dans une liste donnée.

Quand utiliser ce composant ?
Utiliser la liste déroulante riche pour permettre à l’usager de sélectionner une ou plusieurs options dans une liste ou si vous souhaitez lui permettre de faire une recherche ou d’appliquer un filtrage dans la liste d’options mise à disposition.
Évitez également l’usage de listes déroulantes lorsqu’elles comportent peu de propositions (moins de 3 options). Dans ce cas, préférez des boutons radio , si le choix est unique, ou des cases à cocher , si c’est un choix multiple.
Si les options doivent être facilement comparables (exemple : le prix de produits), préférez les boutons radio aux listes déroulantes.
Comment utiliser ce composant ?
- Utiliser les listes déroulantes au sein de formulaire afin de distinguer leur usage de celui des menus déroulants.
- Effectuer la validation des entrées côté client en temps réel, si possible, et fournir un retour immédiat à l’usager après la sélection.
- Fournir une description textuelle de l’erreur, dans le cas d’une sélection erronée, ainsi que des instructions claires sur la manière de la corriger à l'usager.
- Définir une option par défaut pour une liste déroulante de sélection unique est recommandé. Si l'option par défaut est également l'option recommandée, vous pouvez marquer l'option avec le texte « (recommandé) ».
Règles éditoriales
- Rédiger des libellés clairs et concis pour faciliter la compréhension des options et du choix à réaliser.
- Évitez de proposer des options longues, qui s'étendraient sur plusieurs lignes.
Contenu associé
Bouton radio
Présentation du composant Bouton radio permettant à l’usager de sélectionner une option unique parmi un ensemble limité de choix.

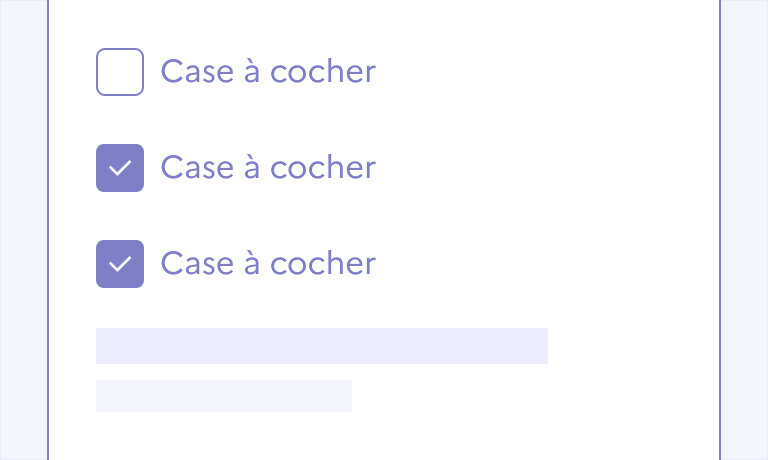
Case à cocher
Présentation du composant Case à cocher permettant à l’usager de sélectionner une ou plusieurs options dans une liste de manière indépendante.

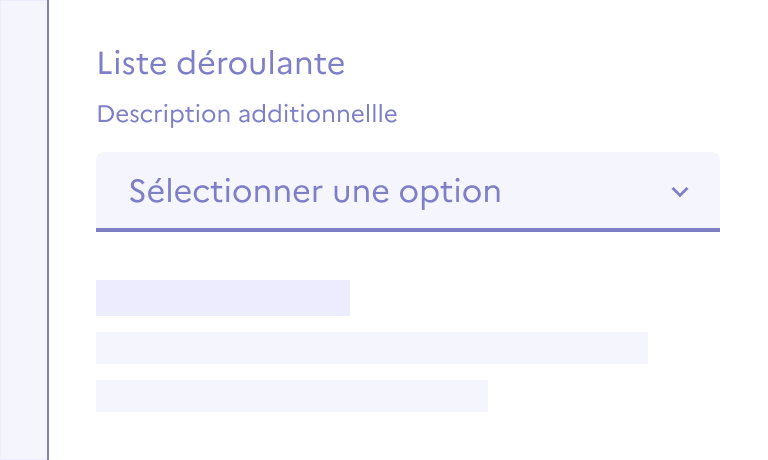
Liste déroulante
Présentation du composant Liste déroulante permettant à l’usager de sélectionner une option unique parmi un ensemble de choix dans un espace limité.