Liste déroulante
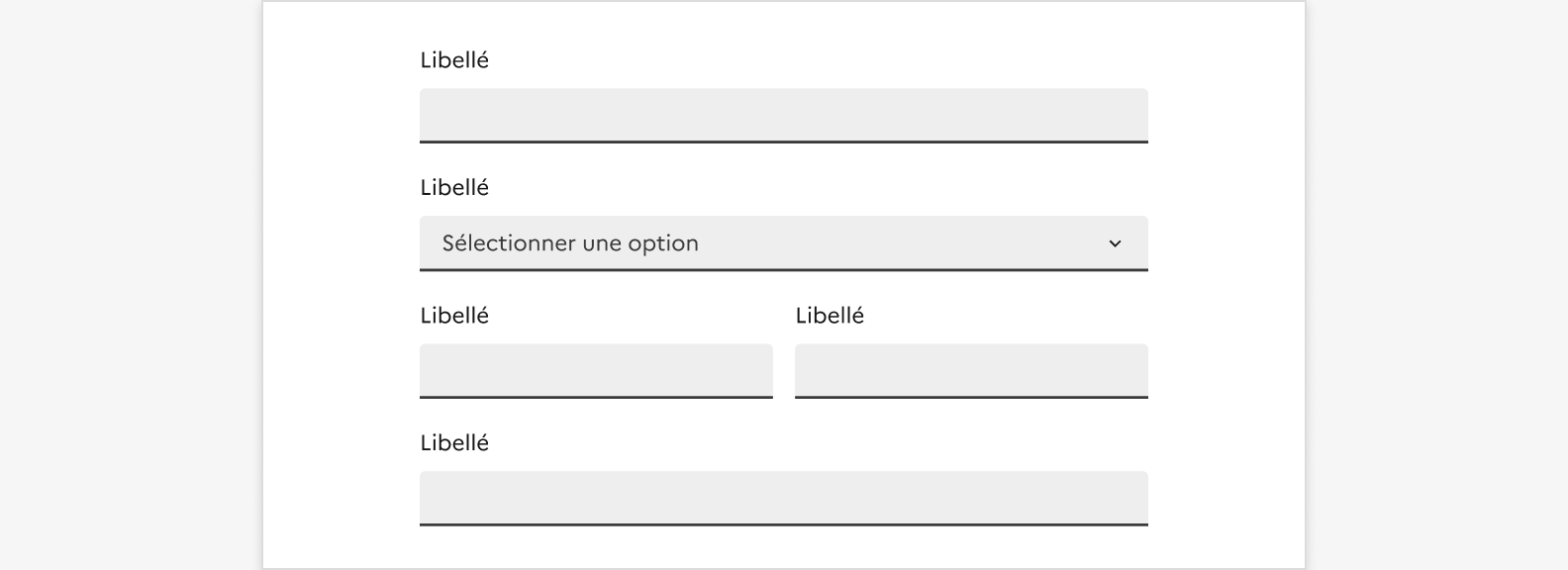
La liste déroulante est un élément d’interaction avec l’interface permettant à l’usager de choisir un élément dans une liste donnée.
Quand utiliser ce composant ?
Utiliser la liste déroulante pour permettre à l’usager de sélectionner une unique option dans une liste.
Évitez l’usage de listes déroulantes lorsqu’elles comportent peu de propositions. Dans ce cas, optez pour des boutons radio , dont la compréhension est plus simple pour les usagers.
Si plusieurs choix sont possibles, optez pour des cases à cocher , plus simples à utiliser que l’option multiple de la liste déroulante (nécessitant une combinaison avec la touche ctrl).
Comment utiliser ce composant ?
- Contextualiser l’usage de la liste déroulante, notamment lorsqu’elle est utilisée en dehors d’un panneau de filtres ou d’un formulaire. L’usager doit comprendre l’action proposée.

À faire
Contextualiser l’usage de la liste déroulante afin de permettre à l’usager de comprendre l’action proposée.
Règles éditoriales
La liste déroulante suit les mêmes règles éditoriales que le composant bouton radio .
Contenu associé
Barre de recherche
Présentation du composant Barre de recherche permettant d’accéder rapidement à un contenu via un mot clé ou une phrase.

Bouton radio
Présentation du composant Bouton radio permettant à l’usager de sélectionner une option unique parmi un ensemble limité de choix.

Case à cocher
Présentation du composant Case à cocher permettant à l’usager de sélectionner une ou plusieurs options dans une liste de manière indépendante.