Interrupteur
L’interrupteur est un élément d’interaction avec l’interface qui permet à l’usager de faire un choix entre deux états opposés (activé / désactivé).
Quand utiliser ce composant ?
Privilégier l’usage des interrupteurs pour paramétrer des fonctionnalités transverses (exemple : activation / désactivation des notifications). Le changement d'état de l’interrupteur doit avoir un effet immédiat et ne nécessite pas de validation.
Comment utiliser ce composant ?
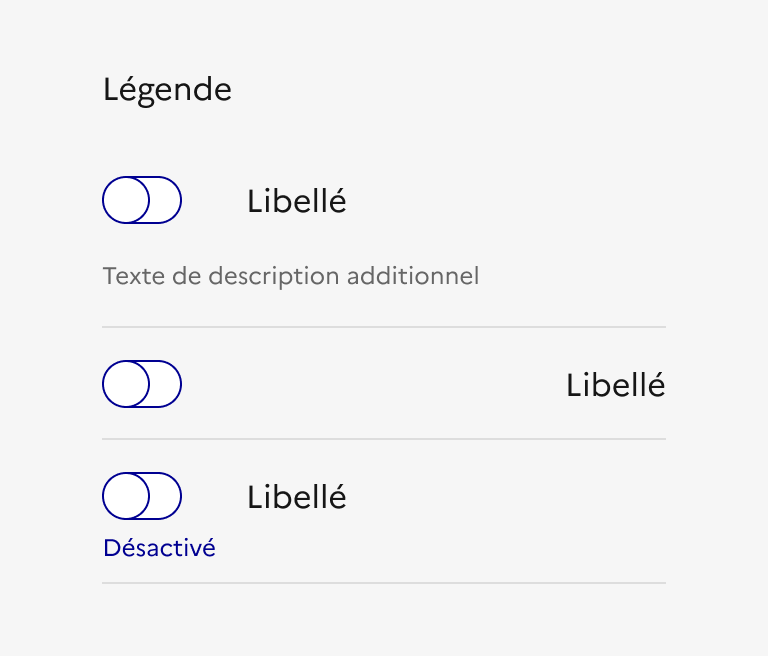
- Prioriser la composition interrupteur avec statut Activé/désactivé qui est la plus accessible et la plus intelligible.
- Utiliser l’interrupteur en groupe pour constituer une liste d’actions de même nature.

À faire
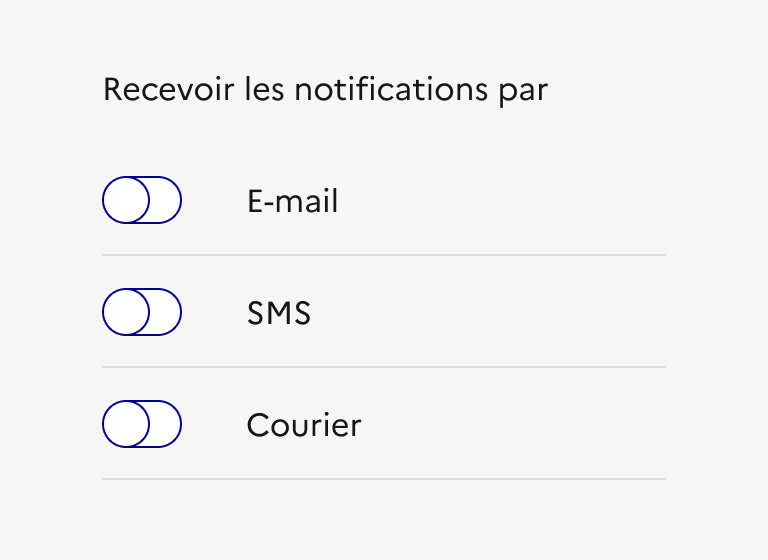
Utiliser l’interrupteur en groupe pour constituer une liste d’actions de même nature.

À ne pas faire
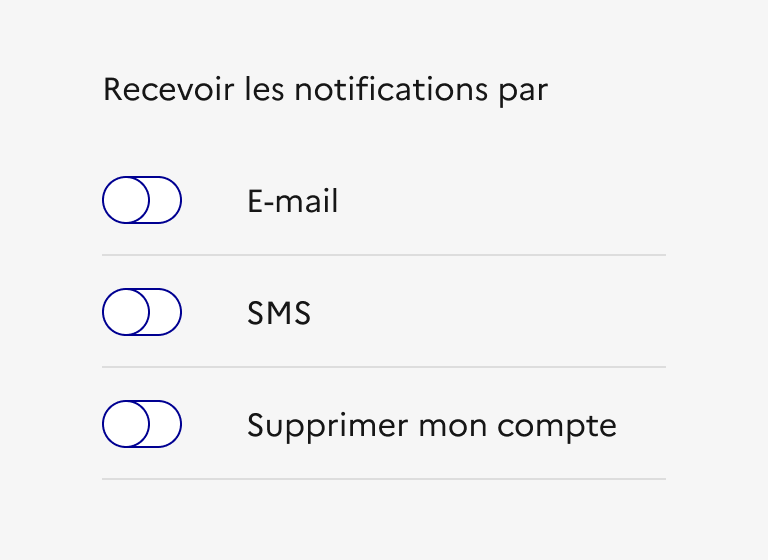
Ne pas regrouper des interrupteurs qui n’ont rien à voir.
- Respecter un format unique pour tous les interrupteurs d’un même groupe (ajout d’une description, d'un statut etc.) ****

À faire
Respecter un format unique pour tous les interrupteurs d’un même groupe.

À ne pas faire
Ne pas proposer des formats différents entre les interrupteurs d’un même groupe.
Règles éditoriales
- Rédiger un libellé clair, explicite et concis pour faciliter la compréhension de l’usager.
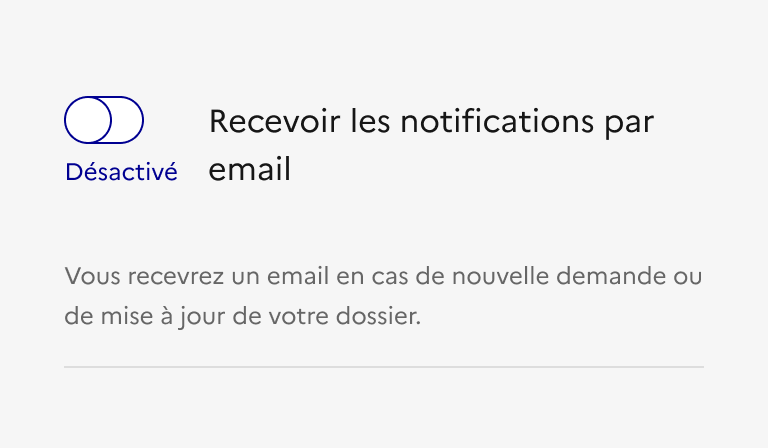
- Accompagner le libellé d’une description lorsque celui-ci ne permet pas, à lui seul, de comprendre l’action requise par l’usager.

À faire
Accompagner le libellé d’une description lorsqu’il ne permet pas, à lui seul, de comprendre l’action requise par l’usager.
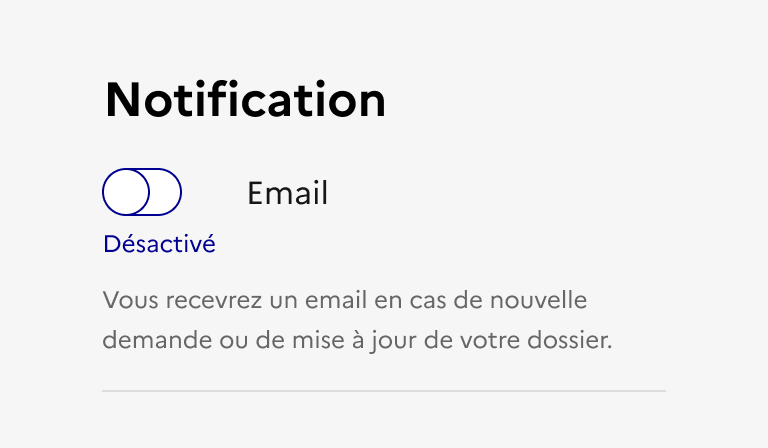
- Ajouter un titre au composant pour clarifier le cadre dans lequel il est utilisé.

À faire
Ajouter un titre au composant pour clarifier le cadre dans lequel il est utilisé.
Contenu associé
Bouton radio
Présentation du composant Bouton radio permettant à l’usager de sélectionner une option unique parmi un ensemble limité de choix.

Case à cocher
Présentation du composant Case à cocher permettant à l’usager de sélectionner une ou plusieurs options dans une liste de manière indépendante.

Contrôle segmenté
Présentation du composant Contrôle segmenté permettant à l’usager de choisir une vue parmi plusieurs options d’affichage disponibles dans une interface.