Case à cocher
La case à cocher est un élément d’interaction avec l’interface permettant à l’usager de sélectionner une ou plusieurs options dans une liste.
Quand utiliser ce composant ?
Utiliser les cases à cocher pour permettre à l’utilisateur de sélectionner une ou plusieurs options dans une liste.
Au-delà de 5 choix ou lorsque l’espace est restreint, utilisez une liste déroulante.
Si vous souhaitez contraindre le choix de l’utilisateur à une seule option, choisissez les boutons radio.
Comment utiliser ce composant ?
- Utiliser la case à cocher seule ou en liste, selon son contexte d’utilisation.

À faire
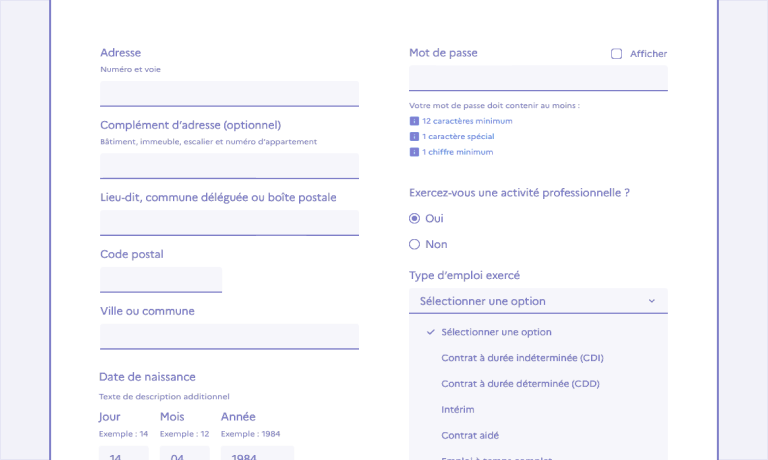
Utiliser la case à cocher au sein d’un formulaire.
- Privilégier une disposition en liste verticale des cases à cocher lorsqu’elles sont en liste, la version horizontale étant plus difficile à lire pour les utilisateurs, notamment lorsque les options sont nombreuses.
Règles éditoriales
- Il est important de rédiger des libellés clairs et concis pour faciliter la compréhension des options et du choix à réaliser.
- Maintenir une cohérence dans les libellés des boutons radio en utilisant des termes logiques entre eux et cohérents avec le reste du site.
- Conserver une unité dans le format d’écriture de tous les libellés de case à cocher, en mettant uniquement la première lettre en majuscule et sans ponctuer la fin d’un libellé.
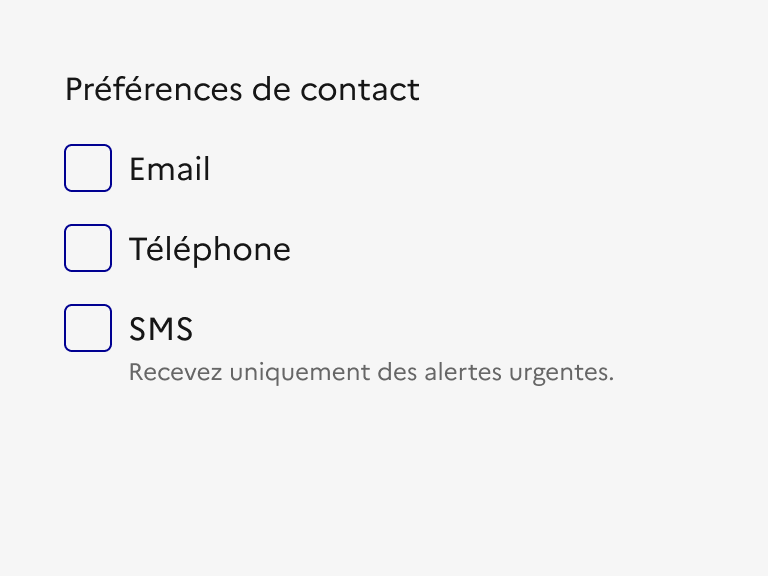
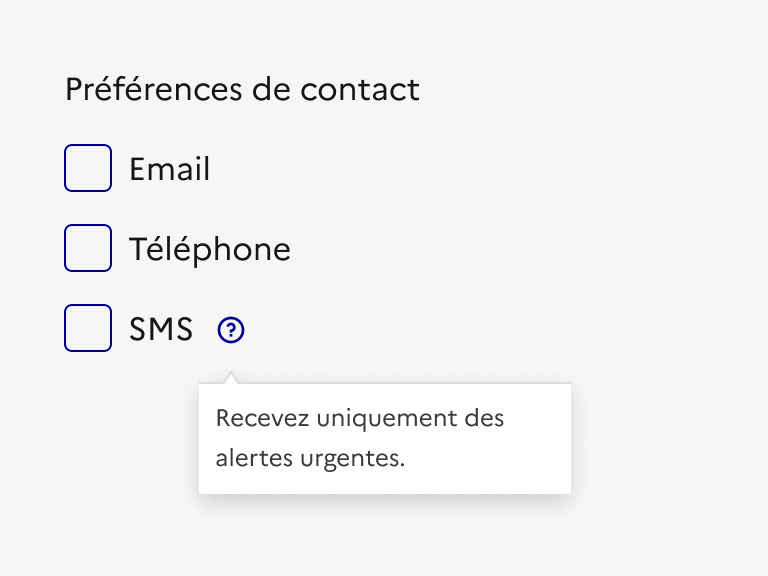
- Accompagner la ou les cases à cocher d’un texte d’aide pour clarifier la nature du contenu attendu, lorsque nécessaire. Si cette information est essentielle, éviter de la masquer dans une infobulle.

À faire
Accompagner les cases à cocher d’un texte d’aide pour clarifier la nature du contenu attendu.

À ne pas faire
Ne pas masquer le texte d’aide dans une infobulle.
Contenu associé
Bouton radio
Présentation du composant Bouton radio permettant à l’usager de sélectionner une option unique parmi un ensemble limité de choix.

Champ de saisie
Présentation du composant Champ de saisie permettant à l’usager d’entrer des données dans une interface en respectant des règles de clarté et d’accessibilité.

Formulaire
Présentation du composant Formulaire permettant l'agencement des éléments de saisie de données et des messages d'état.