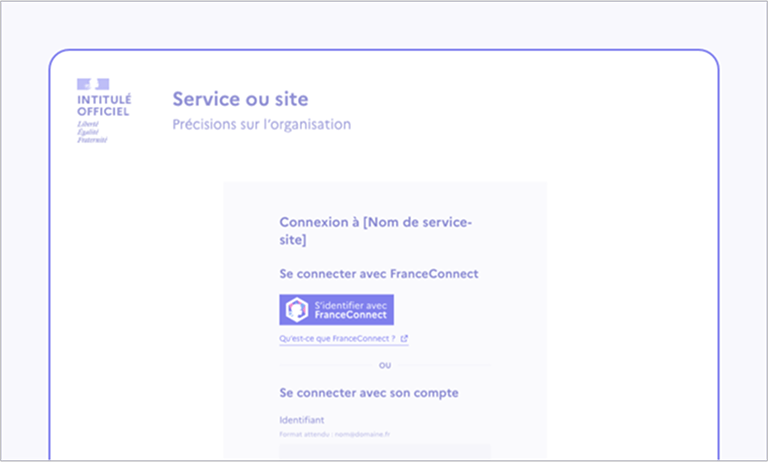
Bouton FranceConnect
Le bouton FranceConnect est un élément d’interaction avec l’interface proposant à l’usager d’utiliser ses identifiants de connexion à l’un des fournisseurs d’identités ( impots.gouv.fr , ameli.fr , l’Identité Numérique La Poste , etc.) pour se connecter à un autre site.
Le fournisseur de service récupère auprès de FranceConnect un identifiant unique et une identité vérifiée par l’INSEE. Il est primordial dans l’usage du service FranceConnect et garantit sa reconnaissance et la confiance en la marque.
Retrouver le fonctionnement en détail ici : https://docs.partenaires.franceconnect.gouv.fr/
Le composant Bouton FranceConnect est conçu pour être accessible et respecter les critères du RGAA. Voici les points clés à prendre en compte pour en garantir l’accessibilité.
Interactions clavier
Aucune interaction au clavier spécifique au composant.
Règles d’accessibilité
Structure
Le bouton de connexion est structuré dans un élément
button. Il est possible
de le structurer dans un élément
a href également si
besoin.
Le lien « Qu’est-ce que FranceConnect ? » s’ouvre dans un nouvel onglet ou une nouvelle fenêtre.
Il est nécessaire d’ajouter un attribut
title qui reprend
l’intitulé du lien pour l’indiquer. Ex.
title="Qu’est-ce que FranceConnect ? - nouvelle
fenêtre"
Contenu inséré en CSS
Sur la variante FranceConnect+, le + est inséré en CSS avec la
propriété content et le
pseudo-élément
::after sur le bouton de
connexion.
Il est néanmoins plus robuste d’utiliser le HTML pour les contenus porteurs d’information.
À noter que les contenus porteurs d’information insérés avec CSS peuvent poser des problèmes d’utilisabilité. Selon les navigateurs, le contenu ne peut pas être recherché, sélectionné, copié, collé. Il n’apparaît pas non plus dans certains modes de lecture des navigateurs.
Contrastes de couleurs
Le composant est suffisament contrasté en thème clair et en thème sombre.
| Texte | Thème clair | Thème sombre |
|---|---|---|
| Bouton | 14,9:1 | 4,7:1 |
| Lien | 14,9:1 | 5,8:1 |
Restitution par les lecteurs d’écran
Des tests de restitution ont été effectués avec les différents lecteurs d’écran ainsi qu’avec d’autres technologies d’assistance (contrôle vocal, loupe d’écran vocalisée) sur le contenu inséré en CSS.
L’implémentation est bien supportée et restituée partout.
Les tests de restitution ont été effectués en ajoutant le lecteur d’écran intégré à Windows 11 (Narrateur) et le navigateur web Chrome à l’environnement de tests du RGAA.
Versions des navigateurs web :
- Firefox 137
- Chrome 135
- Safari 18.4 (sur macOS uniquement)
- Microsoft Edge 135 (sur Windows 11 uniquement)
Version des lecteurs d’écran :
- NVDA 2024.4.2
- JAWS 2024
- VoiceOver macOS 15.4
- Narrateur (Windows 11)
- VoiceOver iOS
Critères RGAA applicables
- Couleurs : 3.2, 3.3
- Liens : 6.1, 6.2
- Présentation de l’information : 10.1, 10.2, 10.3, 10.4, 10.5, 10.7, 10.11, 10.12
- Navigation : 12.8, 12.9
- Consultation : 13.9, 13.11
Références
Contenu associé
Bouton
Présentation du composant Bouton permettant à l’usager d’exécuter une action dans une interface numérique.

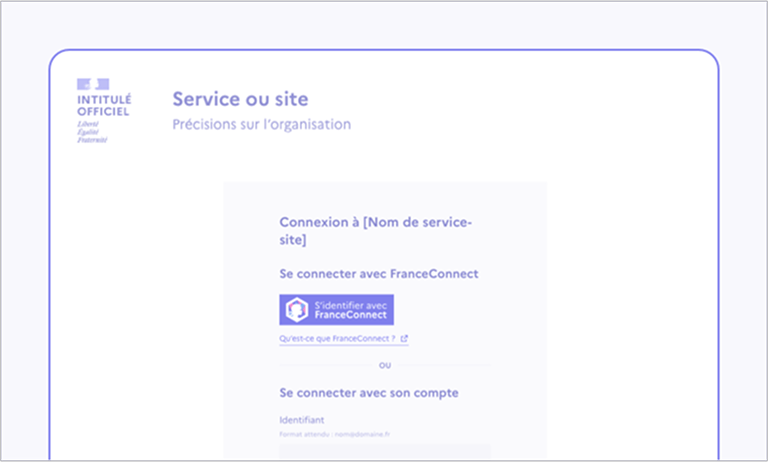
Page de connexion
Cette page présente le modèle standardisé de page de connexion à utiliser pour l’accès à un espace personnel d’un service public, incluant FranceConnect, identifiants et recommandations d’accessibilité.

Page de création de compte
Cette page décrit le modèle de création de compte à utiliser dans les services numériques de l’État en précisant les composants obligatoires, les règles d’intégration, les bonnes pratiques d’accessibilité et les étapes recommandées.