En-tête connectée
Retrouvez ces composants sur Figma dans un fichier dédié bêta disponible sur Community .
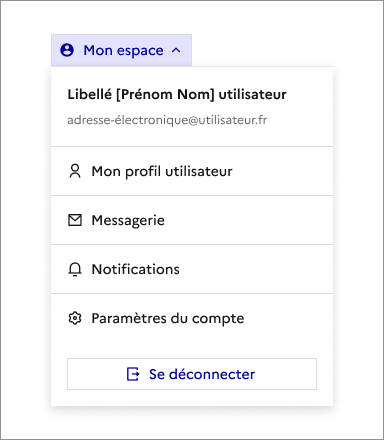
L’en-tête connectée est une déclinaison de l’en-tête et propose un menu déroulant contenant des options parmi lesquelles un usager peut naviguer vers les pages liées à son compte.
Un texte de description est présent dans le conteneur, indiquant les nom, prénom et adresse email de l’usager et est accompagné d’un bouton de déconnexion.

Quand utiliser ce composant ?
Utiliser l’en-tête connectée pour permettre à l’usager d’avoir des informations sur son compte, pour grouper des actions ou des liens de navigation.
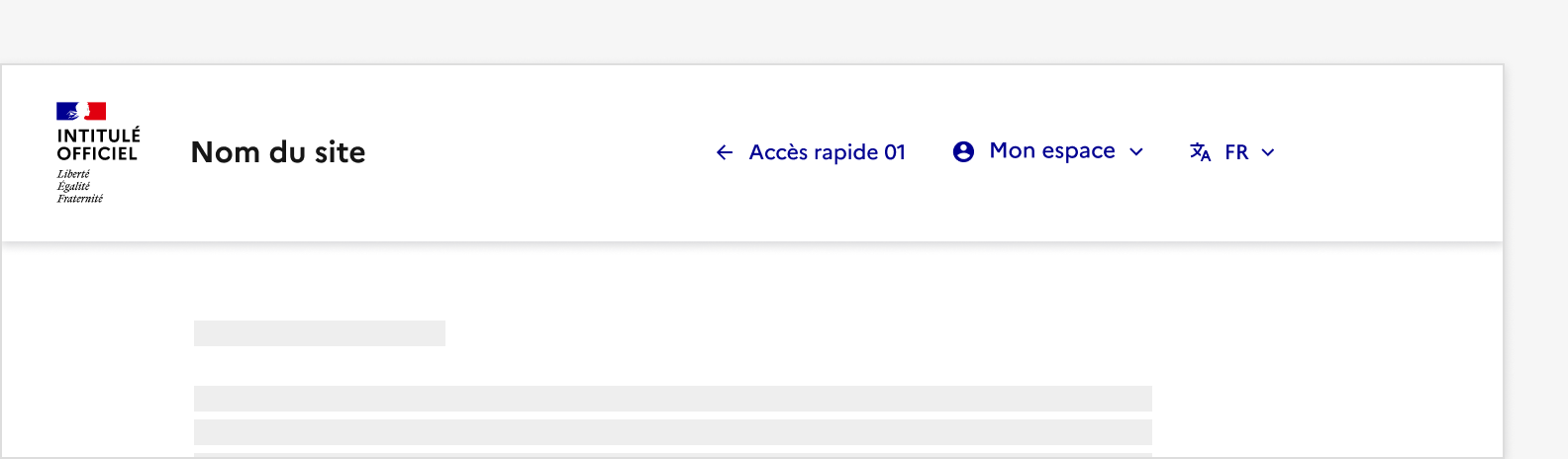
Le menu déroulant dans l’en-tête est présent lorsque l’usager s’est connecté sur une page dédiée.
Comment utiliser ce composant ?
- Utiliser l’en-tête connectée pour grouper des liens de navigation vers des pages internes de l’usager.
- Utiliser l’en-tête connectée uniquement si la place disponible permet d’accueillir le bouton du menu déroulant. Il est recommandé de ne pas la cumuler avec un grand nombre de liens d’accès rapide ou en présence du bouton des paramètres d’affichage.

À faire
Positionner l’en-tête connectée à l’emplacement d’un des accès rapide.

À ne pas faire
Ne pas proposer l’en-tête connectée en dehors des accès rapides
- Conserver un fonctionnement simple. N'imbriquer pas de menus déroulants, par exemple.
Règles éditoriales
- Utiliser des libellés courts, concis et faciles à comprendre.
- Eviter de proposer des options qui s’étendent sur plusieurs lignes.
Contenu associé
En-tête
Présentation du composant En-tête utilisé pour identifier le site consulté et donner accès à des fonctionnalités clés comme la recherche ou la connexion.