Bouton
Le bouton est un élément d’interaction avec l’interface permettant à l’usager d’effectuer une action.
Quand utiliser ce composant ?
Utiliser le bouton pour déclencher une action dans la page.
Le lien est utilisé pour naviguer à l’intérieur (ou à l’extérieur) de votre site.
Comment utiliser ce composant ?
- Utiliser le bouton primaire pour les actions principales (soumettre un formulaire, rediriger vers un contenu priorisé, etc.). Il est recommandé de limiter son usage à un bouton primaire par page.

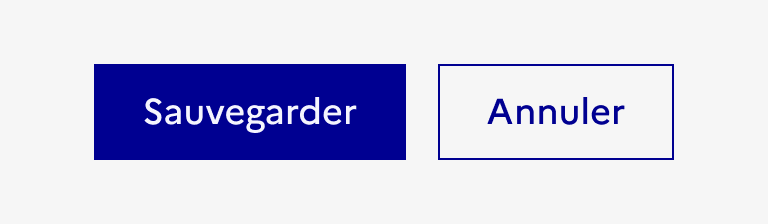
À faire
Aligner un bouton primaire avec un bouton secondaire ou un lien.

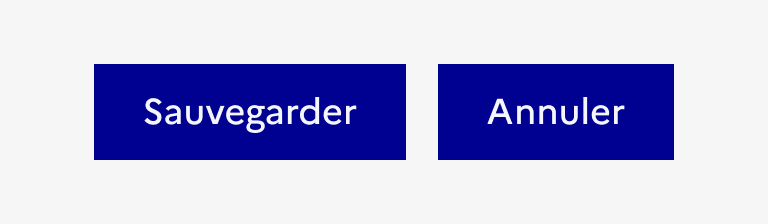
À ne pas faire
Ne pas utiliser deux boutons primaires côte à côte.
- Choisir le bouton secondaire pour des actions moins importantes (réinitialiser les valeurs d’un formulaire, par exemple)
- Réserver le bouton tertiaire pour des actions contextuelles ou alternatives (fermeture de modale, annuler, partager, suivre sur un réseau social, copier un lien, etc.)

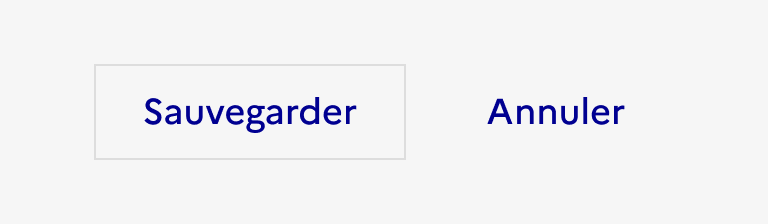
À ne pas faire
Ne pas indiquer une hiérarchie entre 2 boutons tertiaires via la présence ou non de contour.
- Attention à hiérarchiser les actions proposées à l’usager. Utiliser une combinaison de bouton de styles différents pour maintenir l’attention sur l’action principale (cf. composant “Groupe de boutons”).
- Utiliser uniquement la couleur bleue. Cette couleur est utilisée pour signaler une interaction sur les éléments principaux (cf. couleurs).
Règles éditoriales
- Rédiger un texte concis et explicite sur l’action que le bouton va initier.

À faire
Rédiger un texte clair, explicite et prévisible. L’usager doit savoir ce qui va se passer.

À ne pas faire
Ne pas tromper l’usager. Fournir le contexte que l’usager sache quelle action va être réalisée.

À ne pas faire
Ne pas rédiger des libellés trop longs pour éviter le passage du bouton sur 2 lignes.
- Indiquer ce que l’usager va faire, sans nommer le bouton ou sa localisation.

À faire
Se concentrer sur l’action principale, en restant concis et clair.

À ne pas faire
Ne pas mentionner le composant bouton, ni sa localisation.
- Commencer les textes des boutons avec un verbe d’action.

À faire
Commencer les textes des boutons avec un verbe d’action à l’infinitif.

À ne pas faire
Ne pas utiliser “Je” ou ne pas conjuguer le verbe.
- Conserver une unité dans le format d’écriture de tous vos libellés de boutons.

À faire
Mettre des majuscules en début de phrase.

À ne pas faire
Ne pas rédiger les libellés de vos boutons en lettres capitales.
- Éviter les redondances entre instructions et boutons. Ces éléments sont complémentaires.

À faire
Accompagner vos boutons d’instructions pour garantir la bonne compréhension de l’usager, lorsque nécessaire.

À ne pas faire
Ne pas créer de redondances entre instructions et boutons. Ces éléments sont complémentaires.
Contenu associé
Bouton FranceConnect
Présentation du Bouton FranceConnect permettant à l’usager de s’authentifier via un fournisseur d’identité officiel reconnu par l’État.

Icône
Cette page présente l’ensemble des icônes fonctionnelles proposées dans le Design Système de l’État ainsi que les modalités d’utilisation pour les designers et les développeurs