Bouton FranceConnect
Le bouton FranceConnect est un élément d’interaction avec l’interface proposant à l’usager d’utiliser ses identifiants de connexion à l’un des fournisseurs d’identités ( impots.gouv.fr , ameli.fr , l’Identité Numérique La Poste , etc.) pour se connecter à un autre site.
Le fournisseur de service récupère auprès de FranceConnect un identifiant unique et une identité vérifiée par l’INSEE. Il est primordial dans l’usage du service FranceConnect et garantit sa reconnaissance et la confiance en la marque.
Retrouver le fonctionnement en détail ici : https://docs.partenaires.franceconnect.gouv.fr/
HTML
Structure du composant
Le composant Bouton FranceConnect permet de proposer une connexion via le service FranceConnect. Sa structure est la suivante :
-
Un élément
<div>de classefr-connect-groupcontient le bouton FranceConnect et un lien d'information.-
Le bouton FranceConnect est un élément HTML
<button>défini par la classefr-connect. Il doit contenir deux éléments<span>:-
Un texte de connexion "S'identifier avec", un
<span>avec la classefr-connect__login. Ce texte peut être traduit mais ne doit pas être modifié. -
L'intitulé du service "FranceConnect", un
<span>avec la classefr-connect__brand.
-
Un texte de connexion "S'identifier avec", un
-
Le bouton doit être accompagné d'un lien d'information sur
FranceConnect. Il s'agit d'un élément
<p>contenant un lien<a>vers la page d'information de FranceConnect.- Le lien doit être ouvert dans une nouvelle fenêtre.
- L'intitulé du lien peut être traduit mais ne doit pas être modifié.
-
Le bouton FranceConnect est un élément HTML
Pour plus de clarté, le bouton est peut être accompagné de la phrase : « FranceConnect est la solution proposée par l’État pour sécuriser et simplifier la connexion à vos services en ligne ».
Structure HTML du bouton FranceConnect
<div class="fr-connect-group">
<button class="fr-connect" type="button">
<span class="fr-connect__login">S’identifier avec</span>
<span class="fr-connect__brand">FranceConnect</span>
</button>
<p>
<a href="https://franceconnect.gouv.fr/" target="_blank" rel="noopener" title="Qu’est-ce que FranceConnect ? - nouvelle fenêtre">Qu’est-ce que FranceConnect ?</a>
</p>
</div>Structure HTML du bouton FranceConnect+
<div class="fr-connect-group">
<button class="fr-connect fr-connect--plus" type="button">
<span class="fr-connect__login">S’identifier avec</span>
<span class="fr-connect__brand">FranceConnect</span>
</button>
<p>
<a href="https://franceconnect.gouv.fr/france-connect-plus" target="_blank" rel="noopener" title="Qu’est-ce que FranceConnect+ ? - nouvelle fenêtre">Qu’est-ce que FranceConnect+ ?</a>
</p>
</div>CSS
Installation du CSS
Pour fonctionner correctement le style CSS du composant et de ses
dépendances doivent être importés. L'import doit se faire avant le
contenu de la page dans la partie
<head>, et de
préférence avec les fichiers minifiés, car plus légers.
Il est possible d'importer les fichiers CSS avec un niveau de granularité adapté à vos besoins. Voir le découpage des fichiers CSS du DSFR dans la documentation dédiée .
| Dépendance | Obligatoire |
|---|---|
| Core | Oui |
| Connect | Oui |
Exemple d'imports CSS
<link href="dist/core/core.min.css" rel="stylesheet">
<link href="dist/component/connect/connect.min.css" rel="stylesheet">Une version standalone du bouton FranceConnect est également disponible, permettant de l'utiliser en dehors du DSFR. Ce fichier CSS comprend le minimum requis du core du DSFR et le style du bouton FranceConnect.
<link href="standalone/component/connect/connect.standalone.min.css" rel="stylesheet">Variantes de style
Le composant Bouton FranceConnect est stylisé par les classes CSS suivantes :
-
.fr-connect-group: Conteneur du bouton FranceConnect et du lien d'information. -
.fr-connect: Bouton FranceConnect. -
.fr-connect__login: Texte "S'identifier avec". -
.fr-connect__brand: Intitulé du service -
.fr-connect-group p: Conteneur du lien d'information. -
.fr-connect-group a: Lien d'information.
Une classe supplémentaire
.fr-connect--plus peut
être ajoutée au bouton FranceConnect pour proposer une connexion
via FranceConnect+.
JavaScript
La documentation technique pour la mise en place de FranceConnect en tant que fournisseur de service peut être consulter sur le site de FranceConnect
Note de version
Voir les évolutions sur github
v1.11.1 - 31 janvier 2024
v1.11.0 - 11 décembre 2023
taille de la fonte adapatable
-
Le bouton FranceConnect doit répondre aux critères
d’accessibilité qui redéfinissent le
letter-spacing et la taille de fonte.
- Passage des valeurs de tailles et d'espacements en 'em' pour les rendre relatives à la taille de fonte du bouton
-
Retrait du '+' de 'FranceConnect+' dans
l'intitulé de
fr-connect__brand. Celui-ci est désormais placé en contenu du pseudo-élément after du bouton
#813
v1.8.0 - 27 octobre 2022
v1.5.0 - 21 avril 2022
v1.4.1 - 29 mars 2022
v1.4.0 - 16 mars 2022
Contenu associé
Bouton
Présentation du composant Bouton permettant à l’usager d’exécuter une action dans une interface numérique.

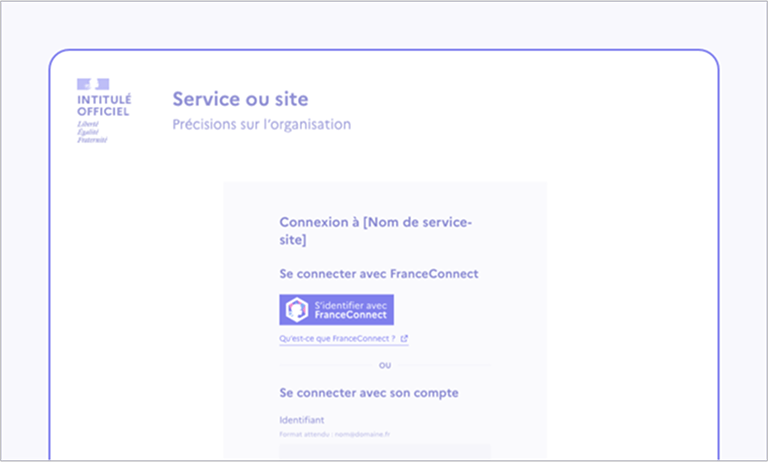
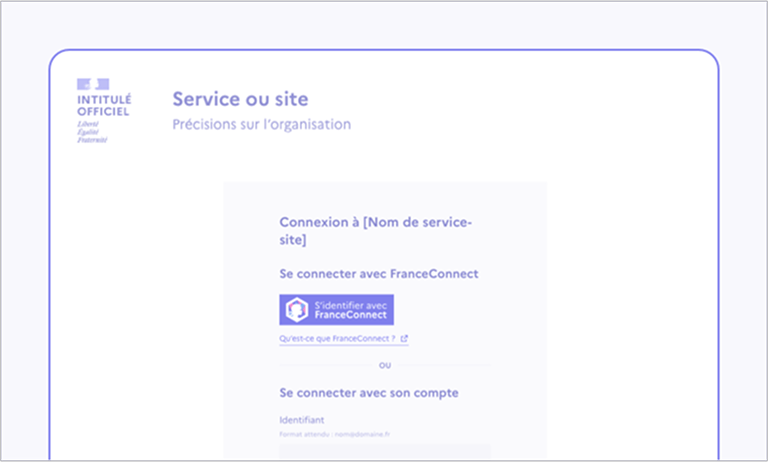
Page de connexion
Cette page présente le modèle standardisé de page de connexion à utiliser pour l’accès à un espace personnel d’un service public, incluant FranceConnect, identifiants et recommandations d’accessibilité.

Page de création de compte
Cette page décrit le modèle de création de compte à utiliser dans les services numériques de l’État en précisant les composants obligatoires, les règles d’intégration, les bonnes pratiques d’accessibilité et les étapes recommandées.