Sélecteur de langues
Le sélecteur de langues est un élément d’interaction avec l’interface permettant à l’usager de choisir la langue dans laquelle est affiché le contenu du site.

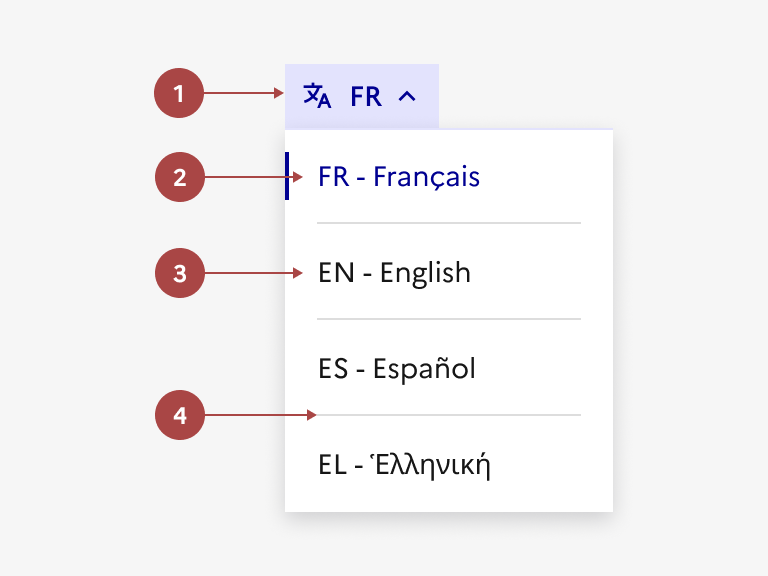
- Un bouton tertiaire avec icône — Obligatoire
- L’item de la langue active — Obligatoire
- Une liste déroulante des autres langues disponibles — Obligatoire
- Un séparateur, entre chaque proposition de langue — Obligatoire
Variations
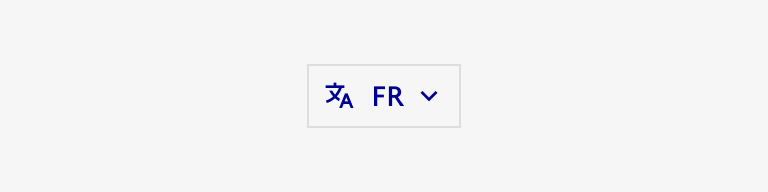
Bouton avec bordure
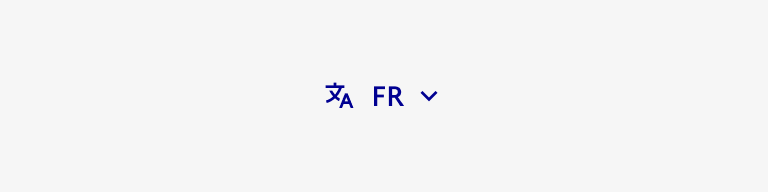
Bouton sans bordure
En desktop, la langue active est affichée dans le bouton sans son nom en toutes lettres (dans un souci de place) puis la liste déroulante reprend la langue active avant d’afficher les options.
En mobile, la langue active est affichée en entier mais n’est pas répétée dans la liste déroulante.
Tailles
Le sélecteur de langues propose une taille unique, non personnalisable.
États
Etat au clic
L’état au clic correspond au comportement constaté par l’usager une fois la liste déroulante ouverte, après avoir cliqué sur le bouton.
Etat au survol
L’état au survol correspond au comportement constaté par l’usager lorsqu’il survole le bouton avec sa souris. Il existe 2 états au survol :
- Lorsque le bouton est non cliqué
- Lorsque le bouton est cliqué
Personnalisation
Le sélecteur de langues n’est pas personnalisable.
Toutefois, certains éléments sont optionnels - voir la structure du composant .

À faire
Garder un fond transparent pour le sélecteur de langues.

À ne pas faire
Ne pas appliquer de fond au sélecteur de langues.

À faire
Personnaliser le sélecteur de langues en y ajoutant une bordure.

À ne pas faire
Ne pas proposer une autre variation de bouton pour le sélecteur de langues.
Contenu associé
Bouton
Présentation du composant Bouton permettant à l’usager d’exécuter une action dans une interface numérique.