Pied de page
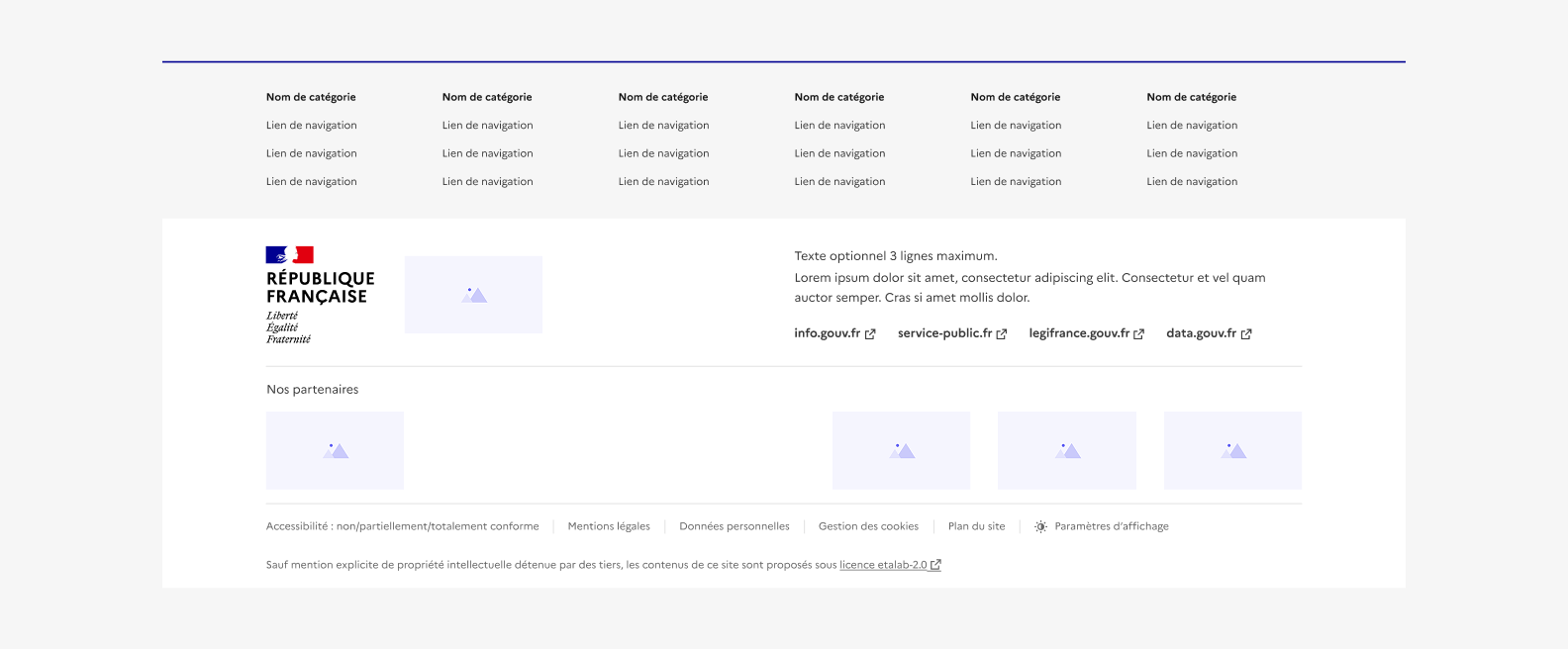
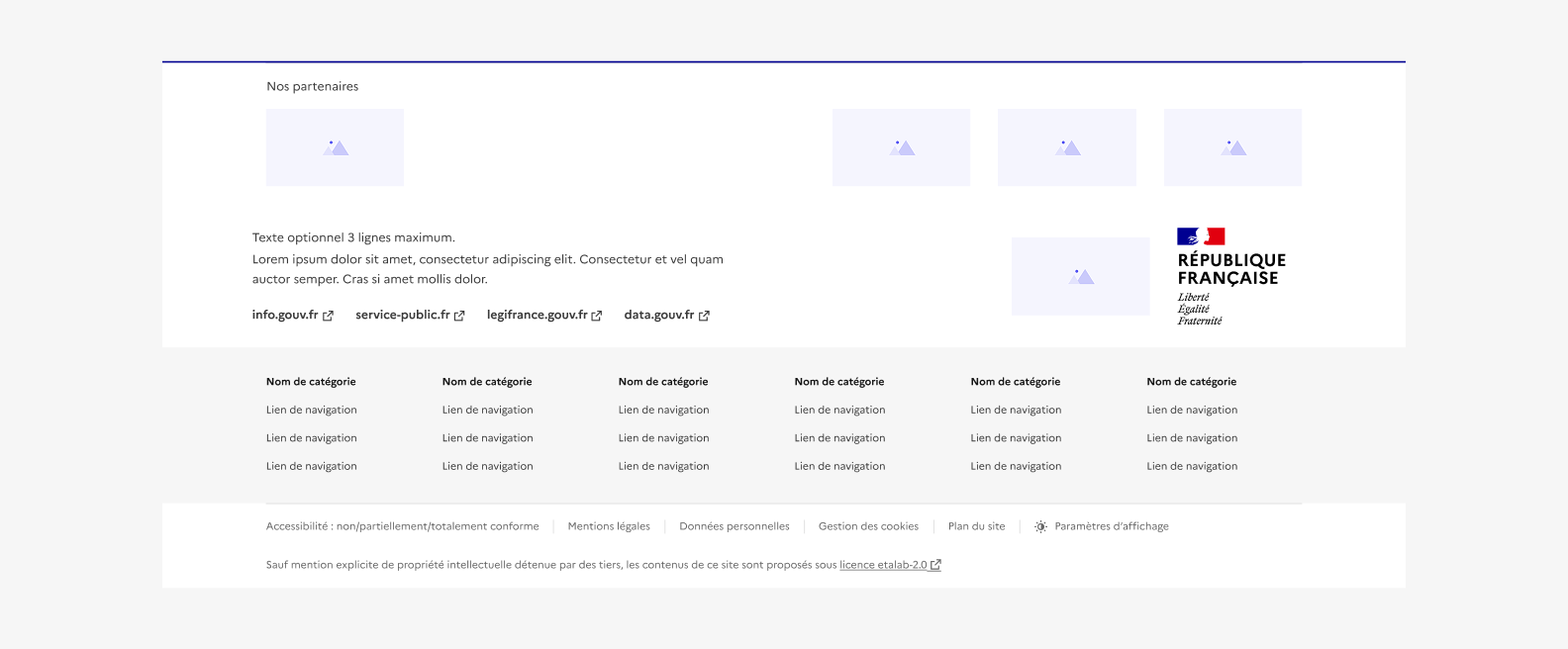
Le pied de page est un élément de navigation secondaire mis à disposition de l’usager pour qu’il poursuive son parcours. Il propose également des éléments d’information complémentaires.

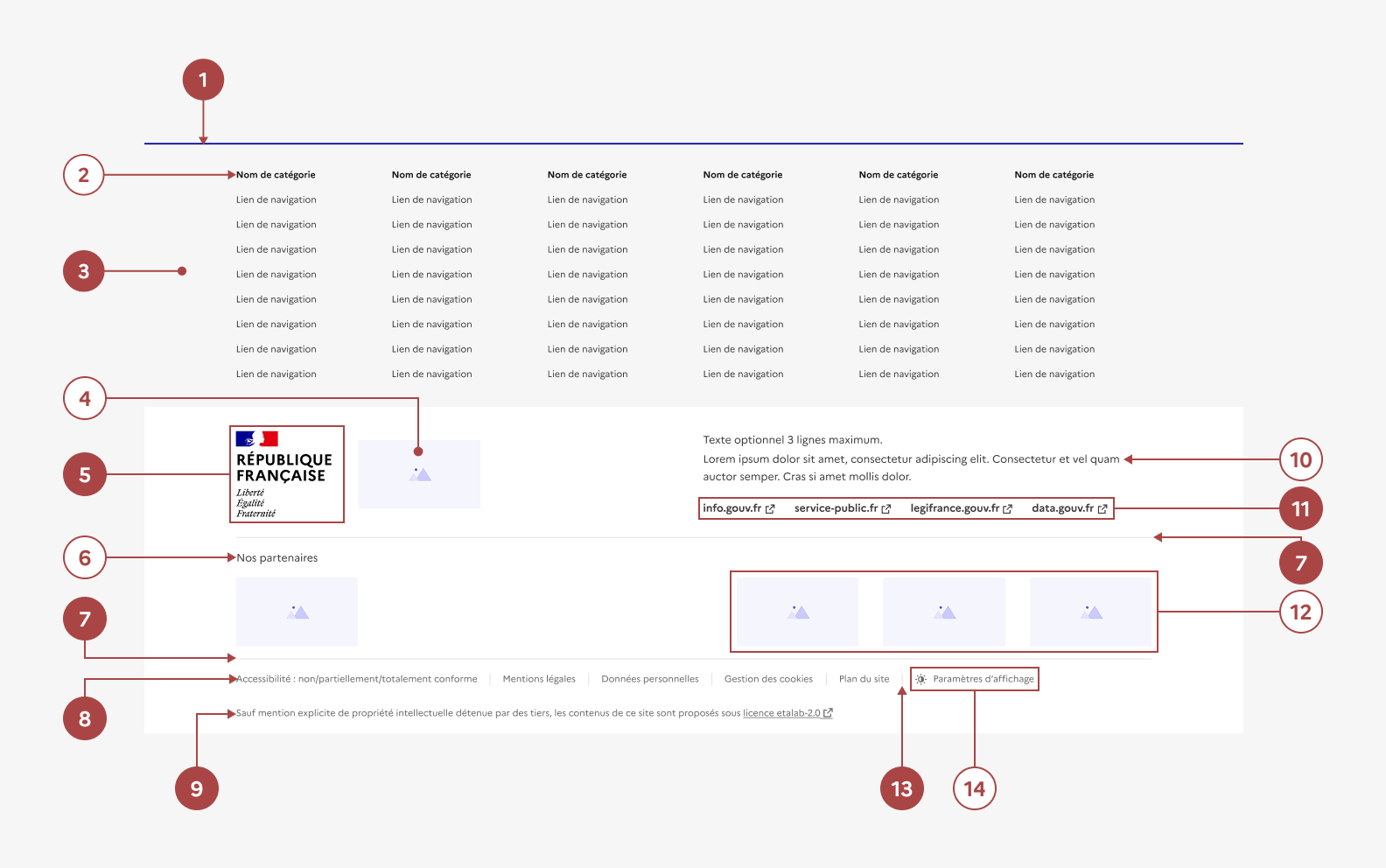
- Une bordure supérieure, marquant la séparation entre le corps de la page et le pied de page — Obligatoire
- Un titre de catégorie — En option
- Un fond gris, dédié au bloc de liens de navigation — Obligatoire
- Un logo opérateur, au format vertical ou horizontal — En option
- Le bloc marque — Obligatoire
- Un libellé “Nos partenaires” — En option
- Un séparateur entre les blocs — Obligatoire
- Une liste de liens liés aux obligations légales, [object Object] — Obligatoire
- Une mention de la licence, “Sauf mention contraire, tous les contenus de ce site sont sous licence etalab-2.0” — Obligatoire
- Un texte de présentation — En option
- Les quatre liens de références de l'écosystème institutionnel — Obligatoire
- Les logos des partenaires additionnels, ferrés à droite — En option
- Des séparateurs verticaux, entre les liens d’obligations légales — Obligatoire
- Un bouton d’accès aux paramètres d’affichage — En option
Variations
Pied de page en berne
Lors des périodes de deuil national, il est possible d’utiliser la version en berne du footer. La Marianne s’affichera alors dans sa version en berne.
Tailles
La largeur du pied de page est de taille fixe et prend les 12 colonnes disponibles de la grille.
États
Le pied de page n’est sujet à aucun changement d’état.
Personnalisation
Le pied de page n’est pas personnalisable.
Toutefois, certains éléments sont optionnels - voir la structure du composant .

À faire
Considérer que chaque élément du pied de page a une place définie.

À ne pas faire
Ne pas modifier le positionnement des éléments du pied de page.

À ne pas faire
Ne pas modifier les liens obligatoires de l’écosystème de l’Etat.
Contenu associé
En-tête
Présentation du composant En-tête utilisé pour identifier le site consulté et donner accès à des fonctionnalités clés comme la recherche ou la connexion.

Lettre d'information et réseaux sociaux
Présentation du composant Lettre d'information et réseaux sociaux permettant de proposer l’inscription à une lettre d’information et de diriger vers les réseaux sociaux de l’entité.

Navigation principale
Présentation du composant Navigation principale organisant les grandes rubriques d’un site et permettant à l’usager de s’orienter dans son arborescence.