Paramètres d'affichage
Les paramètres d’affichage représentent un parcours simple permettant à l’usager d’interagir avec l’interface afin de modifier le thème d’un site.

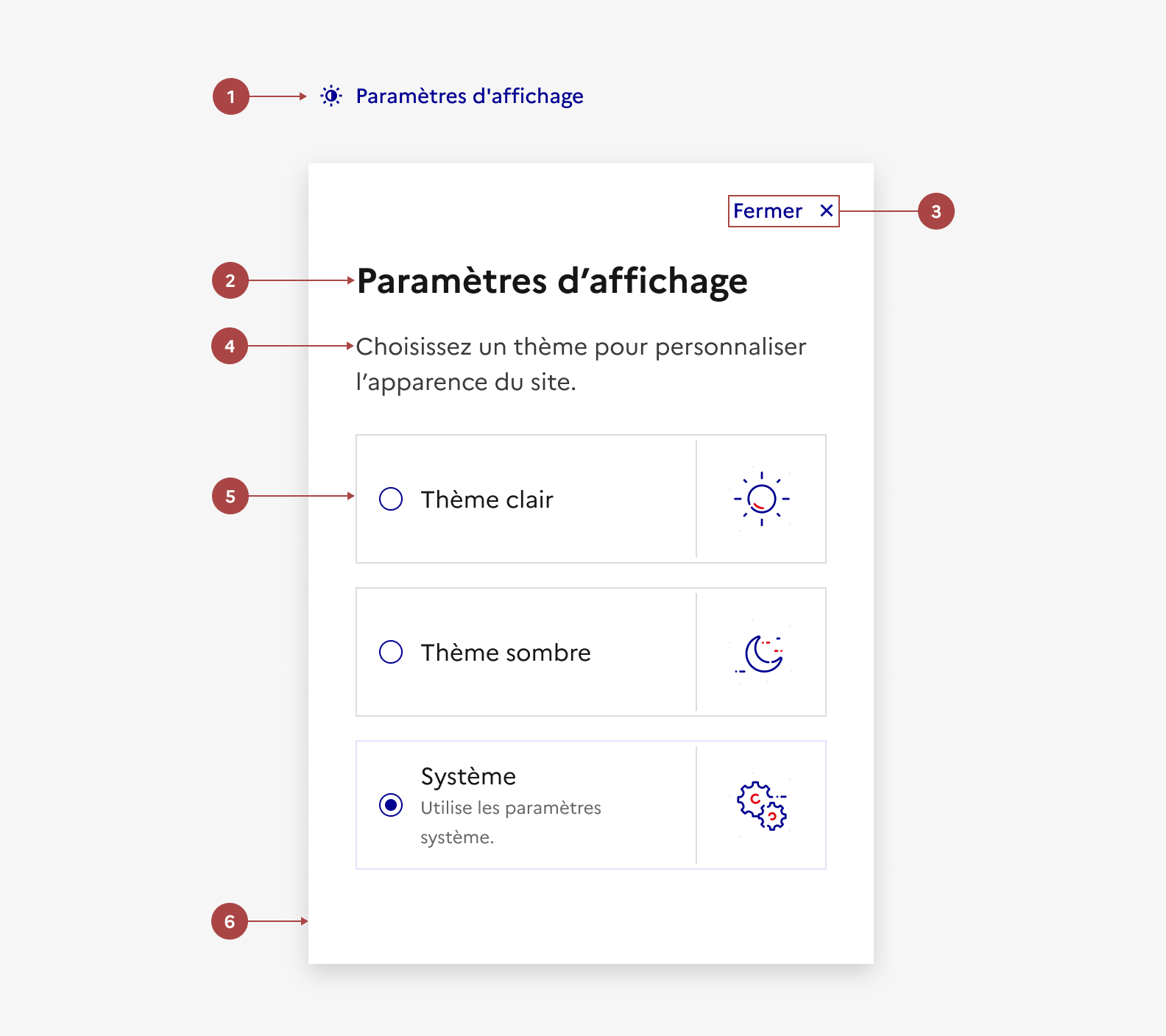
- Un bouton, à intégrer à l’en-tête ou au pied de page de votre site — Obligatoire
- Un titre — Obligatoire
- Un bouton “Fermer” — Obligatoire
- Une description — Obligatoire
- Des boutons radio riches, au moins deux — Obligatoire
- Une modale, s’ouvrant au clic sur le lien — Obligatoire
Variations
Paramètres d’affichage intégrés dans l’en-tête du site
Lorsque le bouton “paramètres d’affichage” est mis en avant dans l’en-tête de la page, il prend la forme d’un lien d’accès rapide.
En version mobile, l’accès rapide au bouton “paramètres d’affichage” se trouve dans le menu.
Paramètres d’affichage intégrés dans le pied de page
Lorsque le bouton “paramètres d’affichage” est mis en avant dans le pied de page, il est intégré au niveau des mentions légales.
Quelque soit la variation choisie, en responsive, les éléments du parcours paramètres d’affichage affichent automatiquement les versions mobiles des composants en-tête avec accès rapide et modale .
Tailles
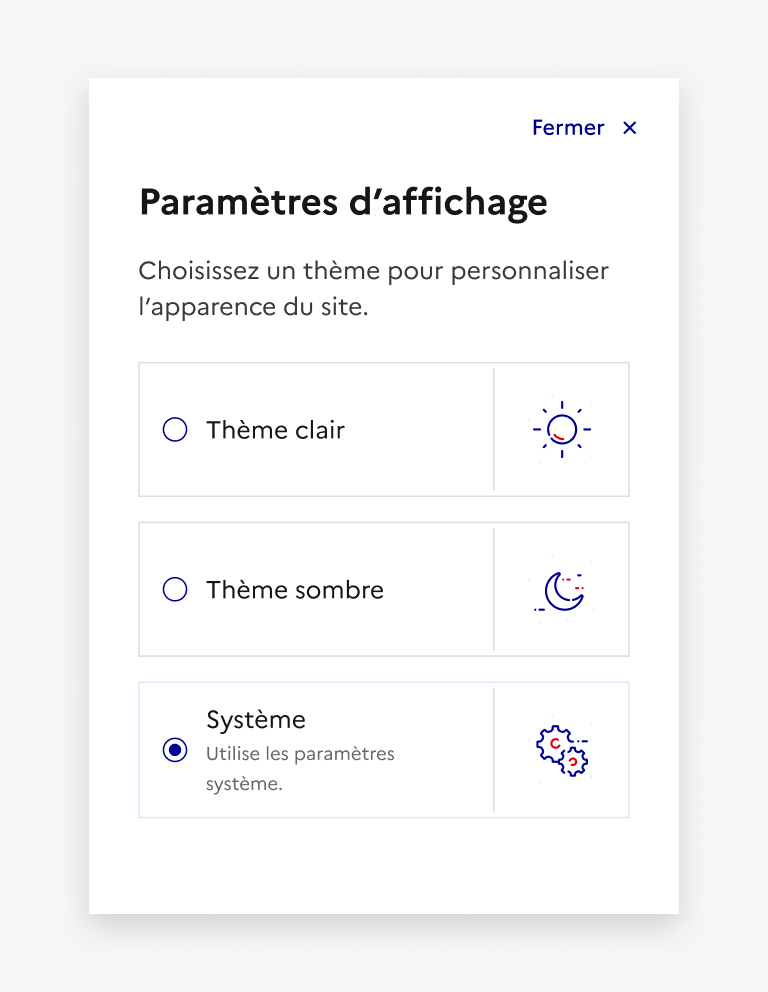
La taille des paramètres d’affichage reprend les options disponibles au sein de la modale .
États
Les paramètres d’affichage ne sont sujets à aucun changement d’état.
Personnalisation
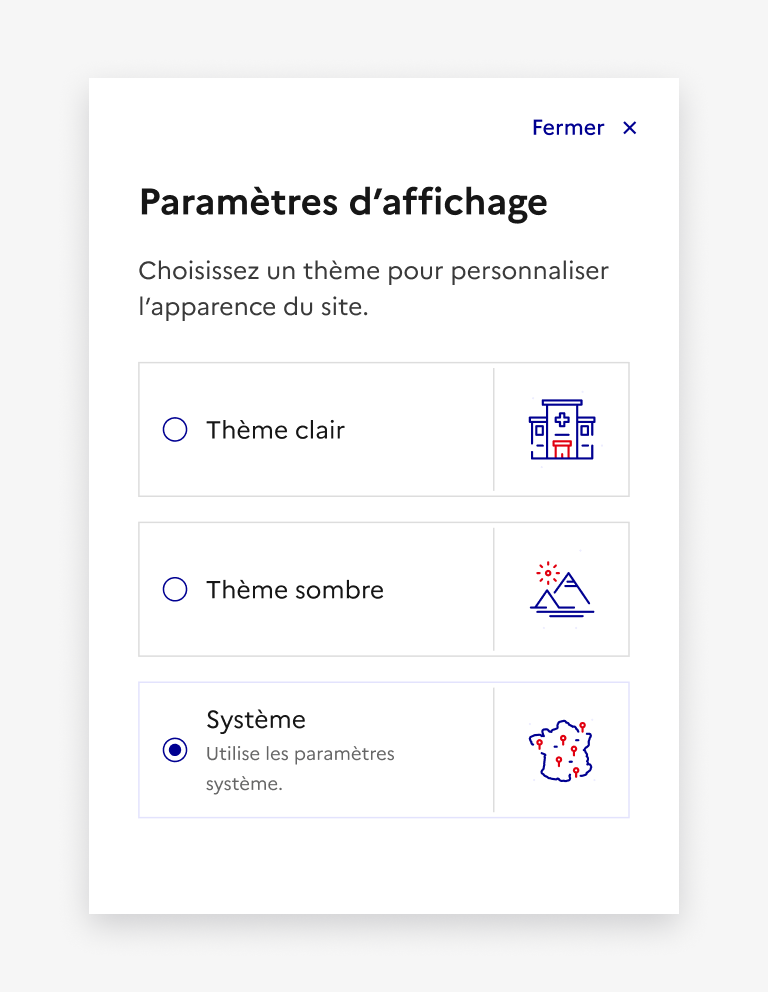
Les paramètres d’affichage ne sont pas personnalisables, à l’exception du texte de description.

À faire
Personnaliser le texte de description des paramètres d’affichage.

À ne pas faire
Ne pas personnaliser les pictogrammes par défaut des boutons riches.
Contenu associé
En-tête
Présentation du composant En-tête utilisé pour identifier le site consulté et donner accès à des fonctionnalités clés comme la recherche ou la connexion.

Modale
Présentation du composant Modale permettant de focaliser l’attention de l’usager sur une tâche ou une information sans quitter la page.

Pied de page
Présentation du composant Pied de page destiné à structurer les informations complémentaires et les liens secondaires en bas de page.