Onglet
Le système d’onglets permet de structurer et de présenter plusieurs sections de contenu liées, en affichant une seule section à la fois dans un espace limité.

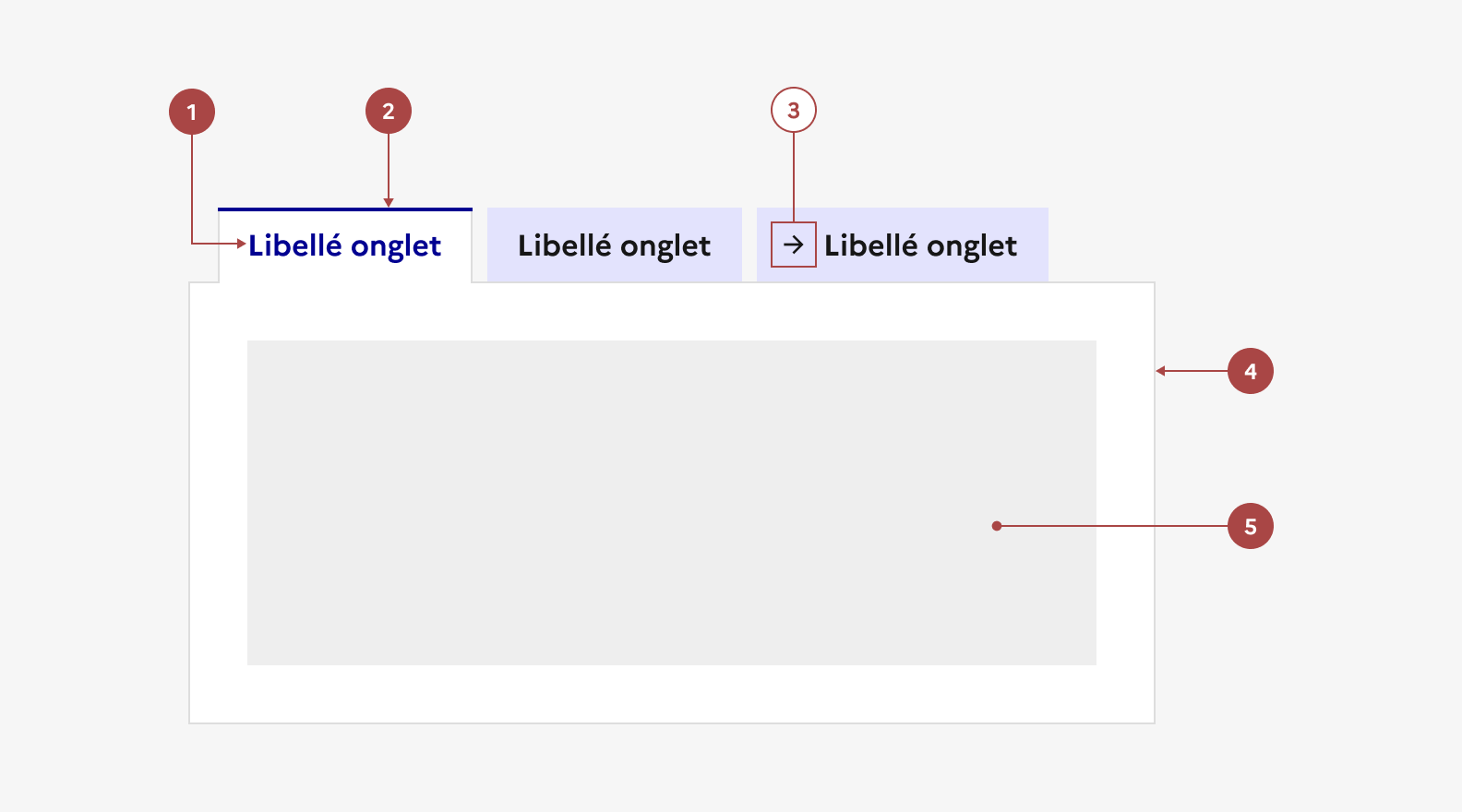
- Un libellé d’onglet, cliquable, qui permet d’afficher la zone de contenu associée — Obligatoire
- Une bordure pour l’onglet en état “courant” — Obligatoire
- Une icône, à gauche du titre — En option
- Un fond blanc — Obligatoire
- Une zone de contenu — Obligatoire
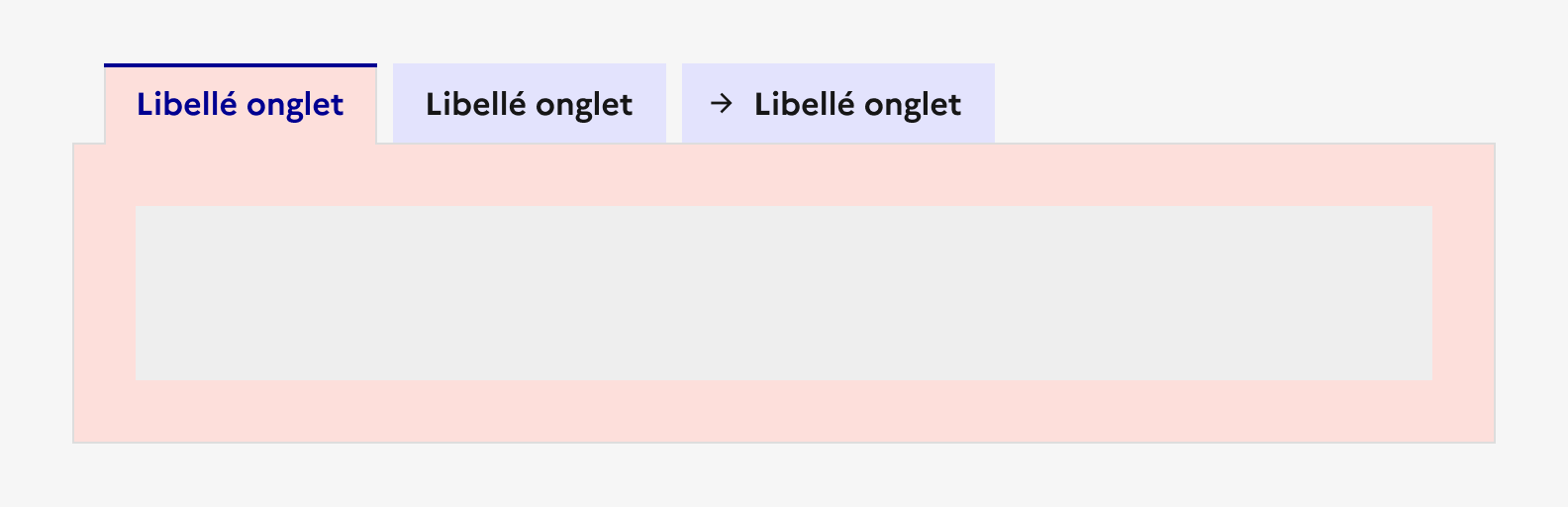
Variations
Responsive
En mobile, les onglets affichent un scroll horizontal qui permet d’accéder à l’ensemble des sections.
Tailles
La largeur du composant s’adapte à la taille de son conteneur. Si le nombre d’onglets dépasse la largeur du conteneur, un scroll horizontal permet de naviguer entre les différents onglets.
Il est toutefois recommandé de ne pas excéder une largeur de 8 colonnes, s’agissant d’un composant à intégrer au sein de pages de contenu.
Par ailleurs, la largeur des onglets eux-mêmes s’adapte à la taille de leur contenu. C’est pourquoi il est recommandé de proposer des titres concis, afin de permettre la juxtaposition de l’ensemble des onglets, sans forcer le scroll horizontal.
États
État au clic
L’état au clic correspond au comportement constaté par l’usager une fois un onglet sélectionné, après avoir cliqué dessus.
État au survol
L’état au survol correspond au comportement constaté par l’usager lorsqu’il survole les onglets.
Personnalisation
Les onglets ne sont pas personnalisables.
Toutefois, certains éléments sont optionnels et les icônes peuvent être changées - voir la structure du composant .

À faire
Utiliser uniquement la couleur de fond par défaut des onglets.

À ne pas faire
Ne pas personnaliser la couleur de fond des onglets.

À faire
Utiliser uniquement la taille de typographie prévue pour le titre des onglets.

À ne pas faire
Ne pas augmenter la taille de typographie du titre des onglets.