Navigation principale
La navigation principale est le système central de navigation au sein d’un site. Elle permet d’orienter l’usager à travers les rubriques principales et secondaires du site.

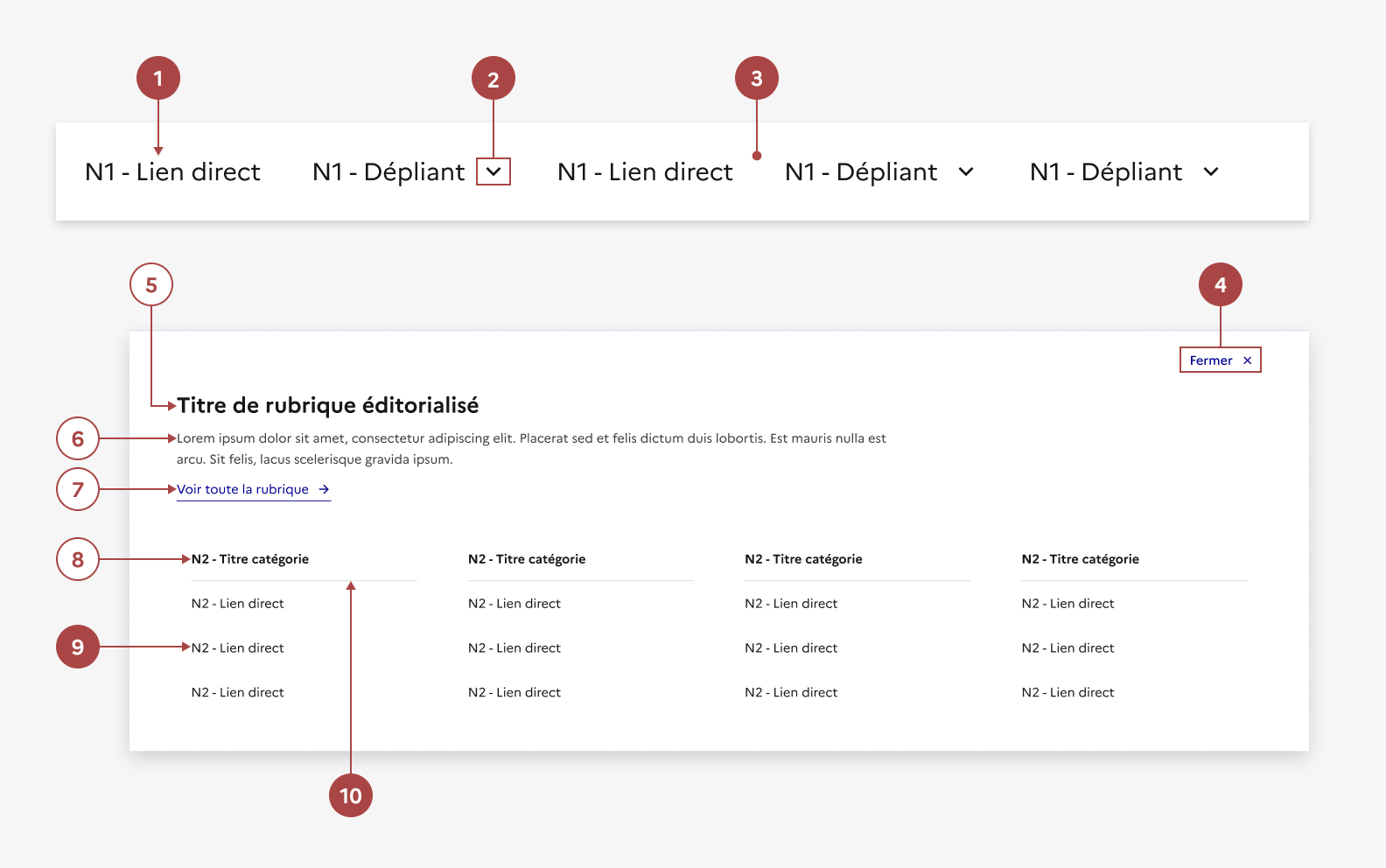
- Un libellé, de lien direct, de menu déroulant ou d’un méga-menu — Obligatoire
- Un chevron, dans le cas du menu déroulant et du mega menu — Obligatoire
- Un fond blanc — Obligatoire
- Un bouton “Fermer”, dans le cas du mega menu uniquement — Obligatoire
- Un titre de rubrique du méga menu — En option
- Un texte de description du méga menu — En option
- Un lien vers la rubrique du méga menu — En option
- Un titre de catégorie dans le méga menu, pouvant être cliquable — En option
- Des liens direct vers les pages du site — Obligatoire
- Un séparateur en-dessous du titre de la catégorie — Obligatoire
Variations
Liens directs
- Utiliser les liens directs vers des pages destination pour les sites ou les rubriques qui n’ont pas ou peu de second niveau d’arborescence, en les combinant par exemple avec un menu latéral .
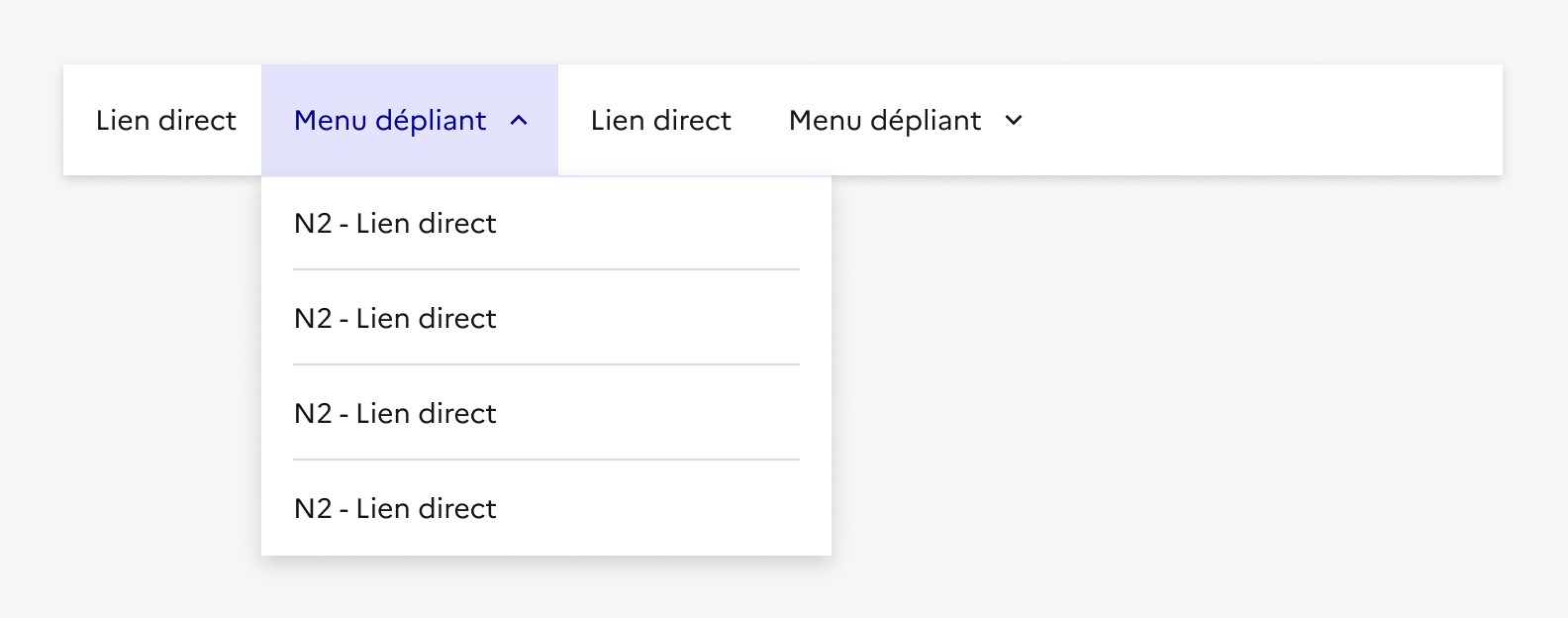
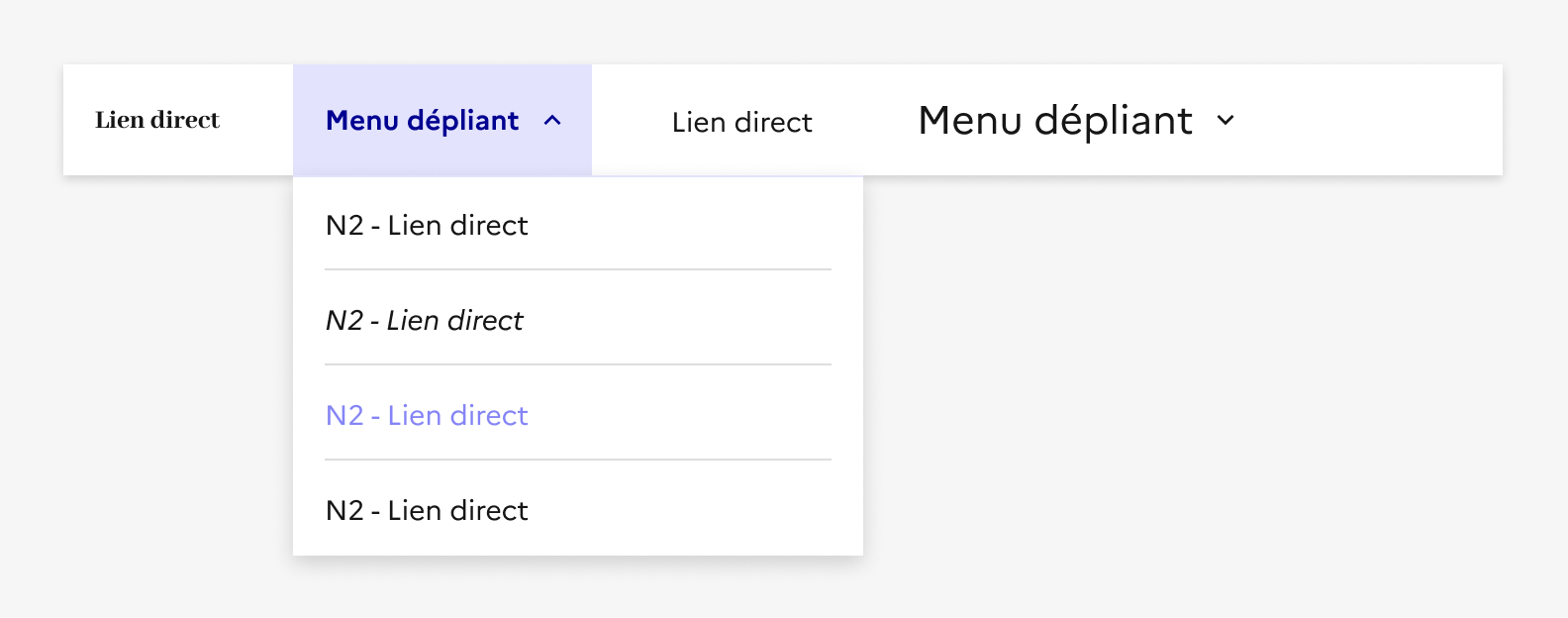
Menu déroulant
- Utiliser les menus déroulant dans le cadre d’une architecture de l’information peu profonde, pour afficher les niveaux secondaires d’une rubrique.
- Proposer un maximum de 8 liens au sein d’un menu déroulant.
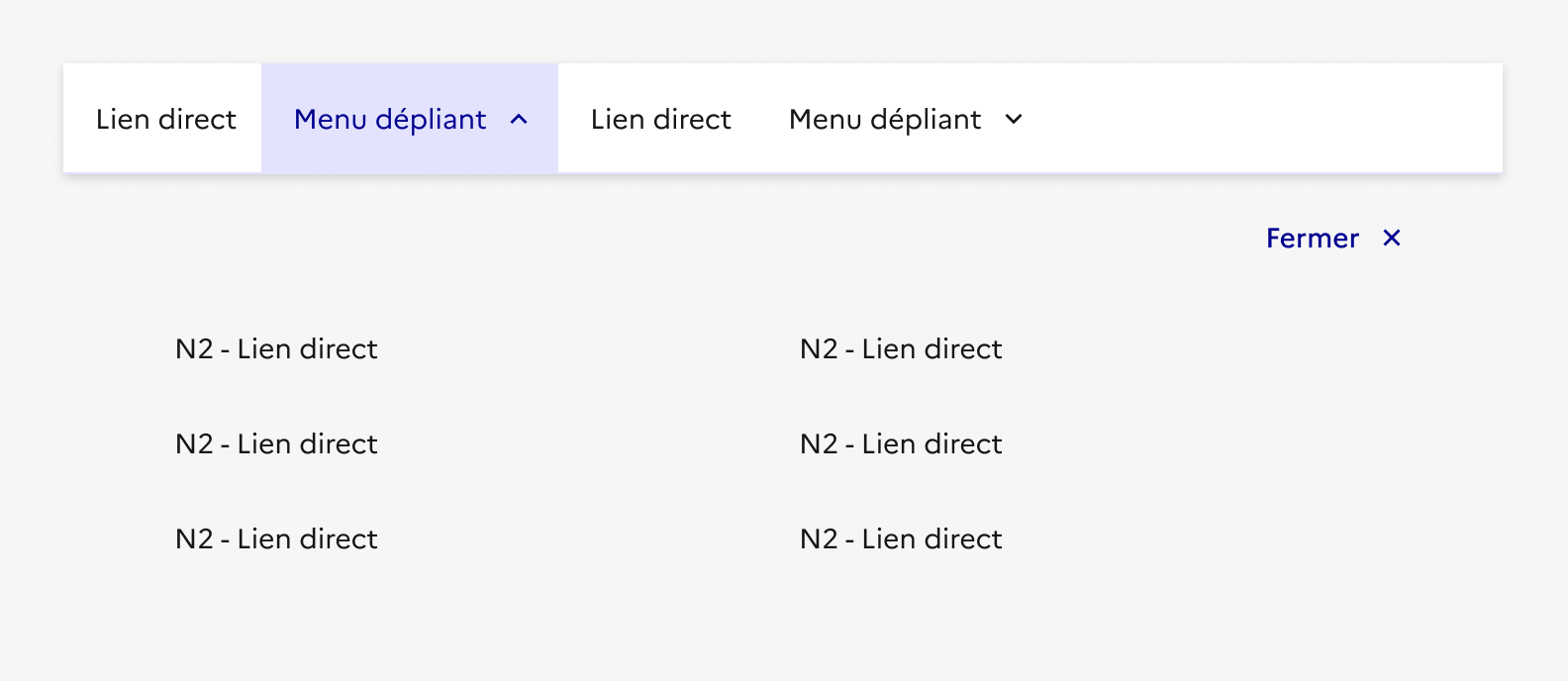
Mega menu
- Utiliser le mega menu lorsqu’une arborescence est profonde. Il s’agit d’un menu de navigation plus complexe qui donne accès à plusieurs niveaux de profondeur.
- Proposer un maximum de 8 liens au sein de chaque sous catégorie.
Responsive
En version mobile, la navigation principale est accessible depuis le pictogramme “burger”. Le clic sur le pictogramme déclenche l’affichage d’un overlay présentant les éléments de la navigation et les liens directs de l’en-tête, si présents.
Le système d’overlay permet l’affichage du contenu des différentes variations de menu, précédemment décrites.
Tailles
La largeur de la navigation principale est de taille fixe et prend les 12 colonnes disponibles de la grille.
États
État au survol
L’état au survol correspond au comportement constaté par l’usager lorsqu’il survole une entrée de la navigation principale.
État au clic
L’état au clic correspond au comportement constaté par l’usager après avoir cliqué sur une entrée de la navigation principale. Il existe 2 états au clic, selon la variation choisie :
- Lien direct
- Menu déroulant ou mega menu
Personnalisation
La navigation principale n’est pas personnalisable.
Toutefois, certains éléments sont optionnels - voir la structure du composant .

À faire
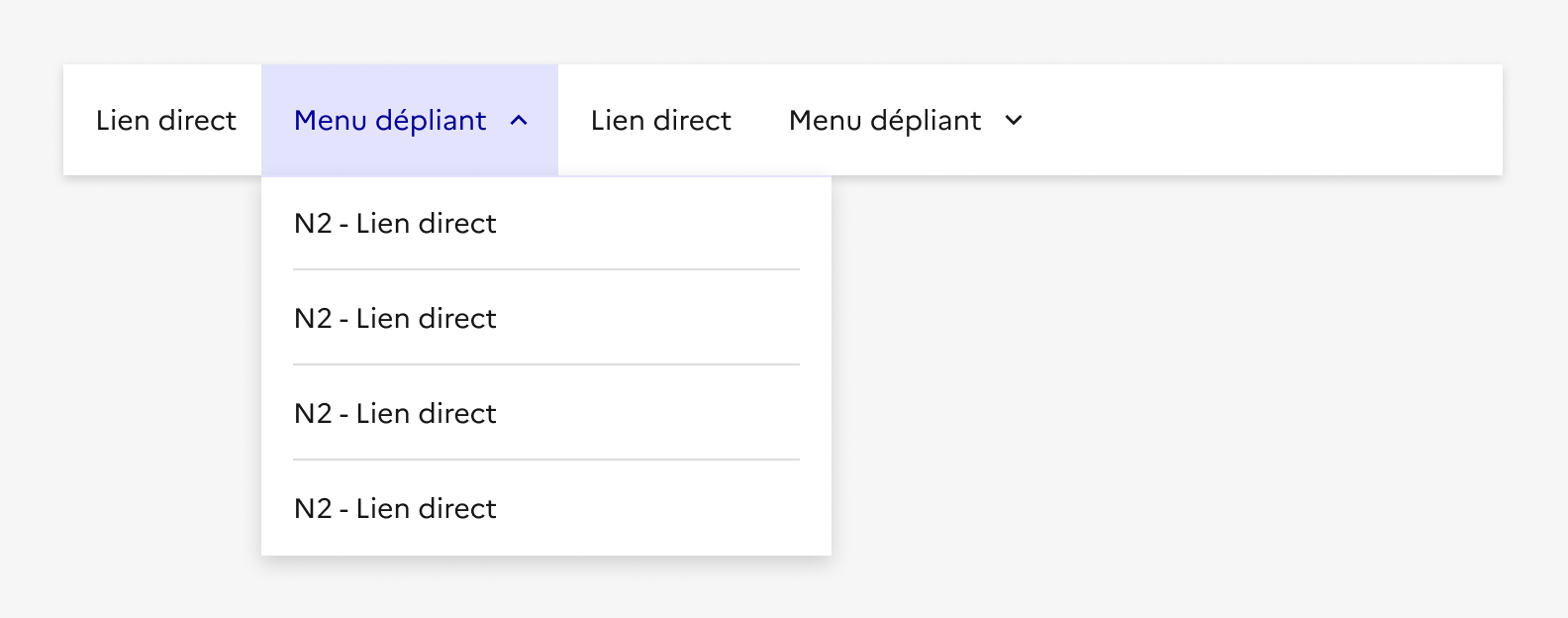
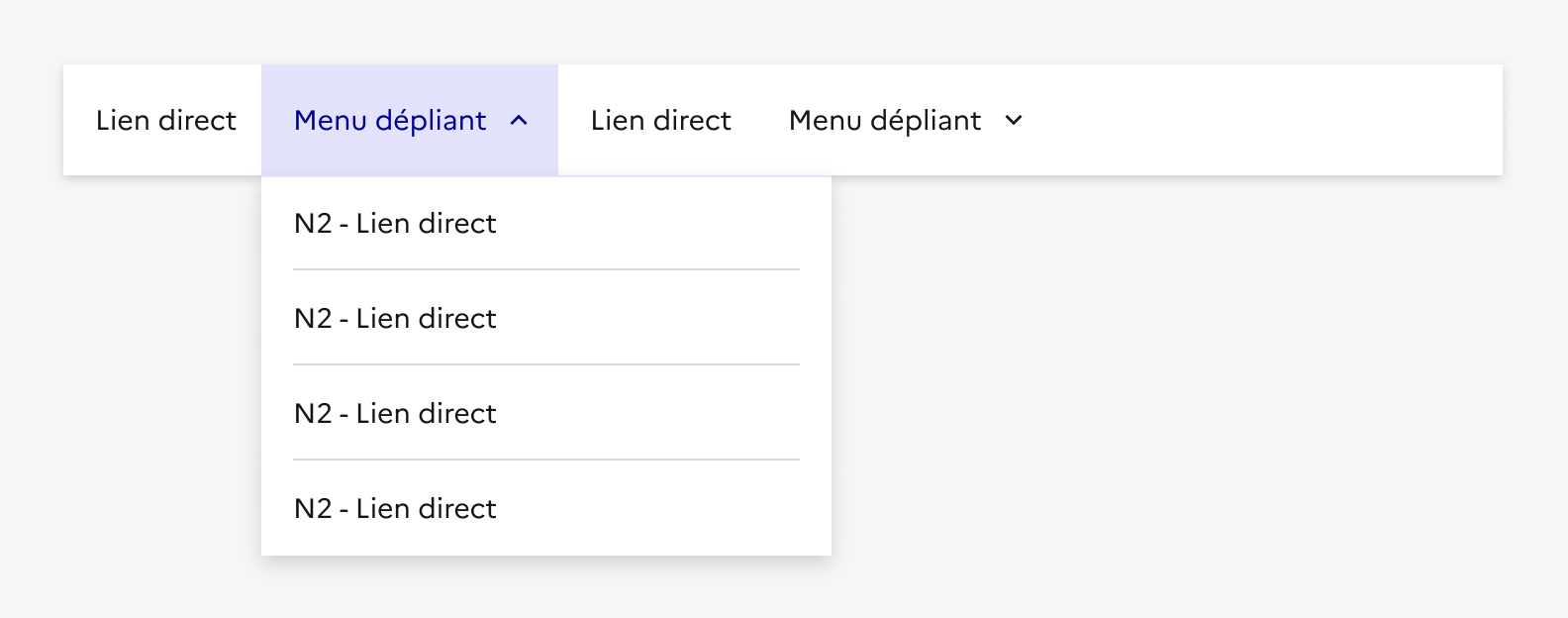
Conserver un fond de couleur blanc derrière les entrées de la navigation principale.

À ne pas faire
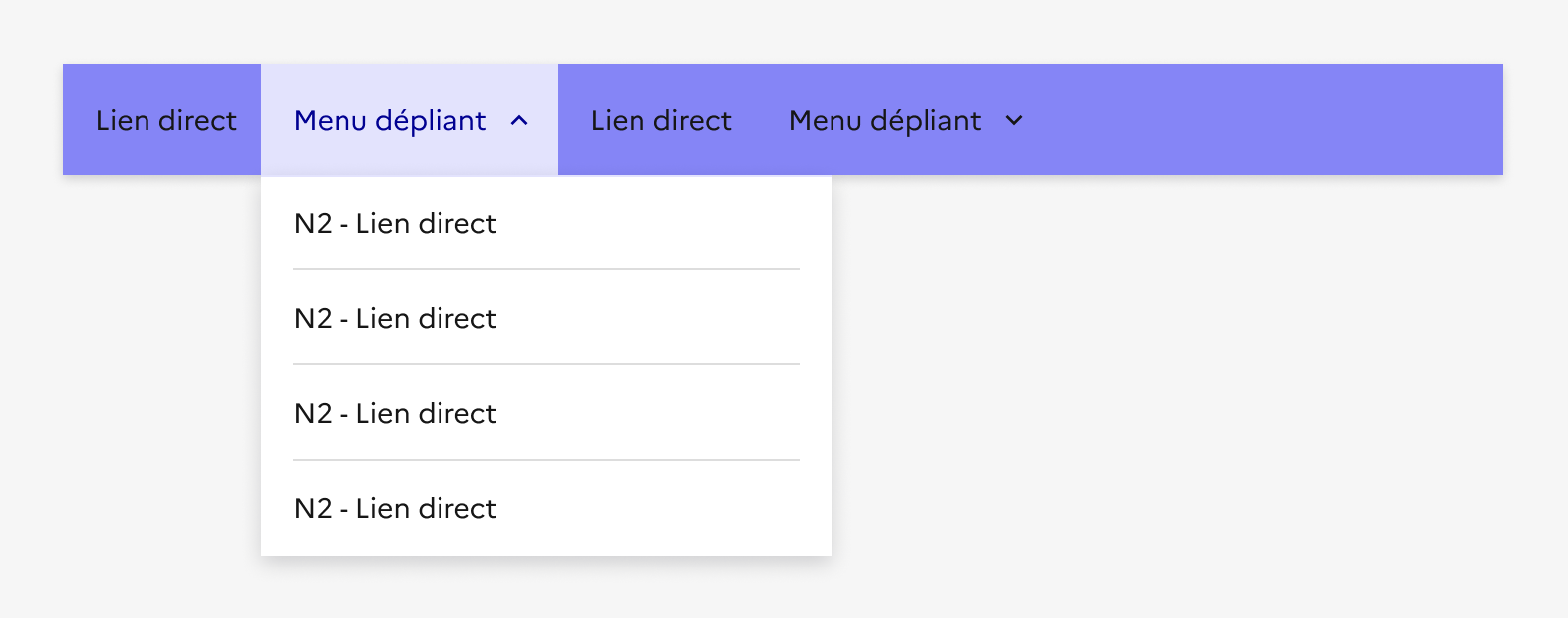
Ne pas personnaliser la couleur des entrées de la navigation principale

À faire
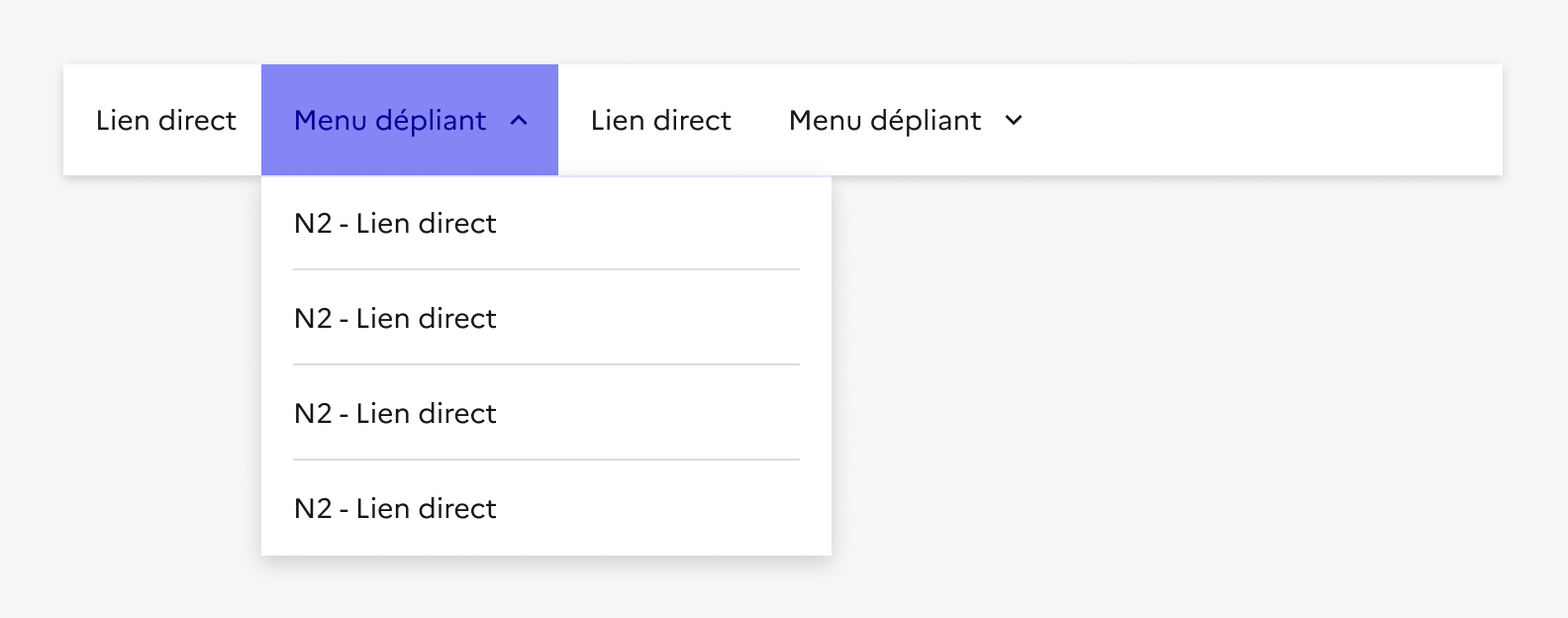
Utiliser uniquement la couleur bleu pour les entrées de menu déroulant ou mega menu dans leur état cliqué.

À ne pas faire
Ne pas personnaliser la couleur des entrées menu déroulant ou mega menu lorsqu’elles sont cliquées.

À faire
Conserver le fond de couleur blanc du mega menu.

À ne pas faire
Ne pas personnaliser ou retirer la couleur de fond du mega menu.

À faire
Conserver les tailles, types et couleurs de typographie des différents libellés en l’état.

À ne pas faire
Ne pas modifier les tailles, types et couleurs de typographie des différents libellés.
Contenu associé
En-tête
Présentation du composant En-tête utilisé pour identifier le site consulté et donner accès à des fonctionnalités clés comme la recherche ou la connexion.

Pied de page
Présentation du composant Pied de page destiné à structurer les informations complémentaires et les liens secondaires en bas de page.