Modale
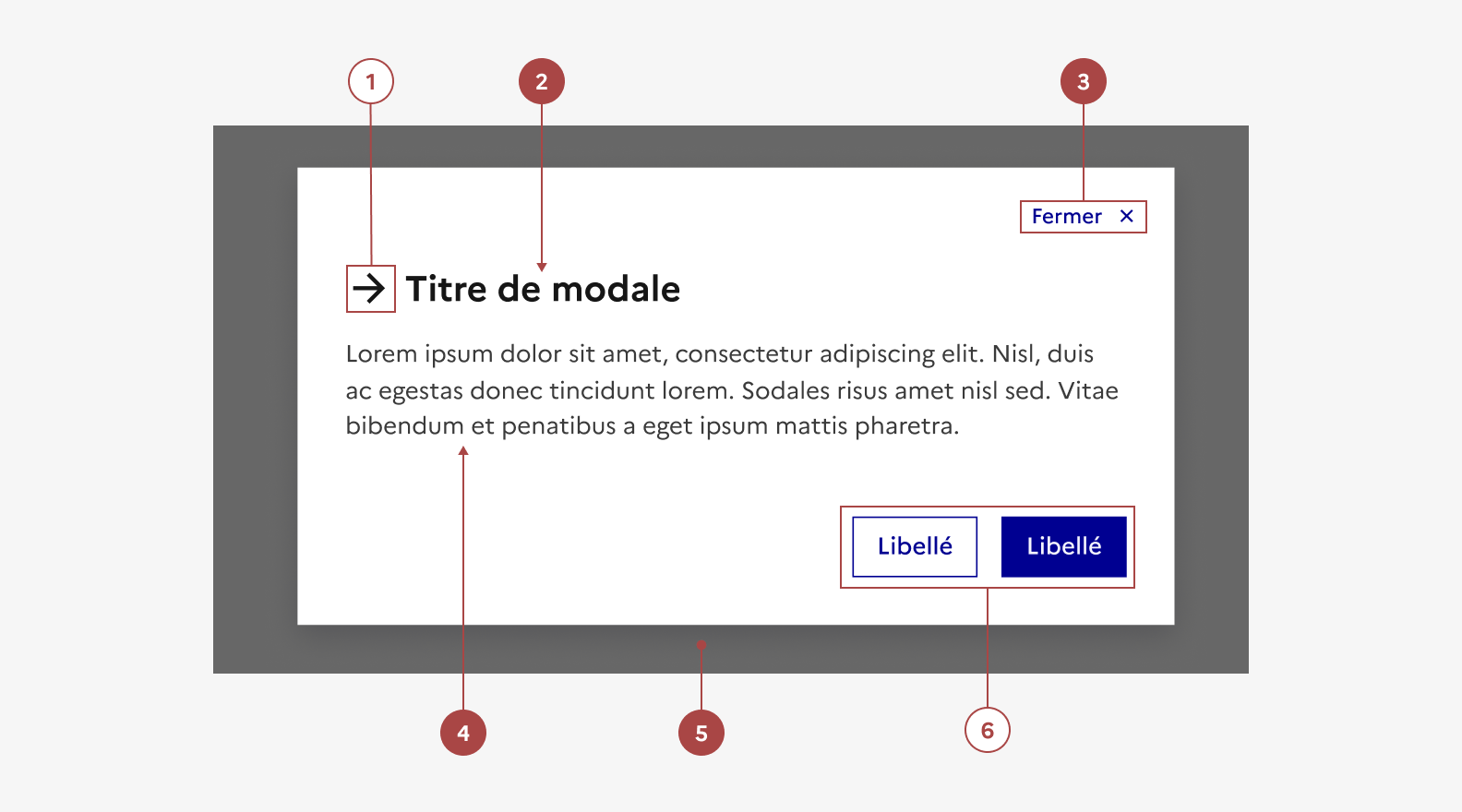
La modale est un élément de mise en forme de contenu permettant de concentrer l’attention de l’usager exclusivement sur une tâche ou un élément d’information, sans perdre le contexte de la page en cours.

- Une icône — En option
- Un titre — Obligatoire
- Un bouton “Fermer” — Obligatoire
- Une zone de contenu — Obligatoire
- Un overlay, disposé à l’arrière du composant — Obligatoire
- Une zone d’action fixe — En option
Variations
Modale avec zone d’action
La modale avec une zone d’action permet de guider l’utilisateur vers des actions attendues. Elle reprend les éléments de la modale simple, auxquels s’ajoute une zone d’action composée soit d’un bouton primaire, soit d’un groupe de boutons hiérarchisé .
Modale alignée en haut en mobile
Une variation permet à la modale d’être alignée en haut de l’écran en mobile plutôt qu’en bas.
Tailles
La modale est disponible en trois tailles :
- SM pour small
- MD pour medium - taille par défaut
- LG pour large
- Adapter la taille de la modale au volume de votre contenu.
En desktop, la hauteur maximum des modales est fixée à 80% de la hauteur de l'écran, seule la largeur varie selon la taille choisie. Si le contenu est trop long pour s’afficher dans la surface prévue par la modale, la barre de scroll du navigateur s’affiche et permet de faire défiler le contenu.
En version mobile, la modale s’affiche sur la quasi totalité de l'écran :
- 100% de largeur.
- La hauteur minimale dépend du contenu. 32px de marge laissée en haut de l'écran (ou en bas pour la variante avec modale alignée en haut).
États
La modale n’est sujette à aucun changement d’état.
Personnalisation
La modale n’est pas personnalisable.
Toutefois, certains éléments sont optionnels et les icônes peuvent être changées - voir la structure du composant .
Contenu associé
Bouton
Présentation du composant Bouton permettant à l’usager d’exécuter une action dans une interface numérique.

Paramètres d'affichage
Présentation du composant Paramètres d’affichage permettant à l’usager de modifier le thème visuel d’un site entre mode clair et mode sombre.