Mise en avant
La mise en avant est un élément éditorial permettant de mettre en forme du contenu dans une page.

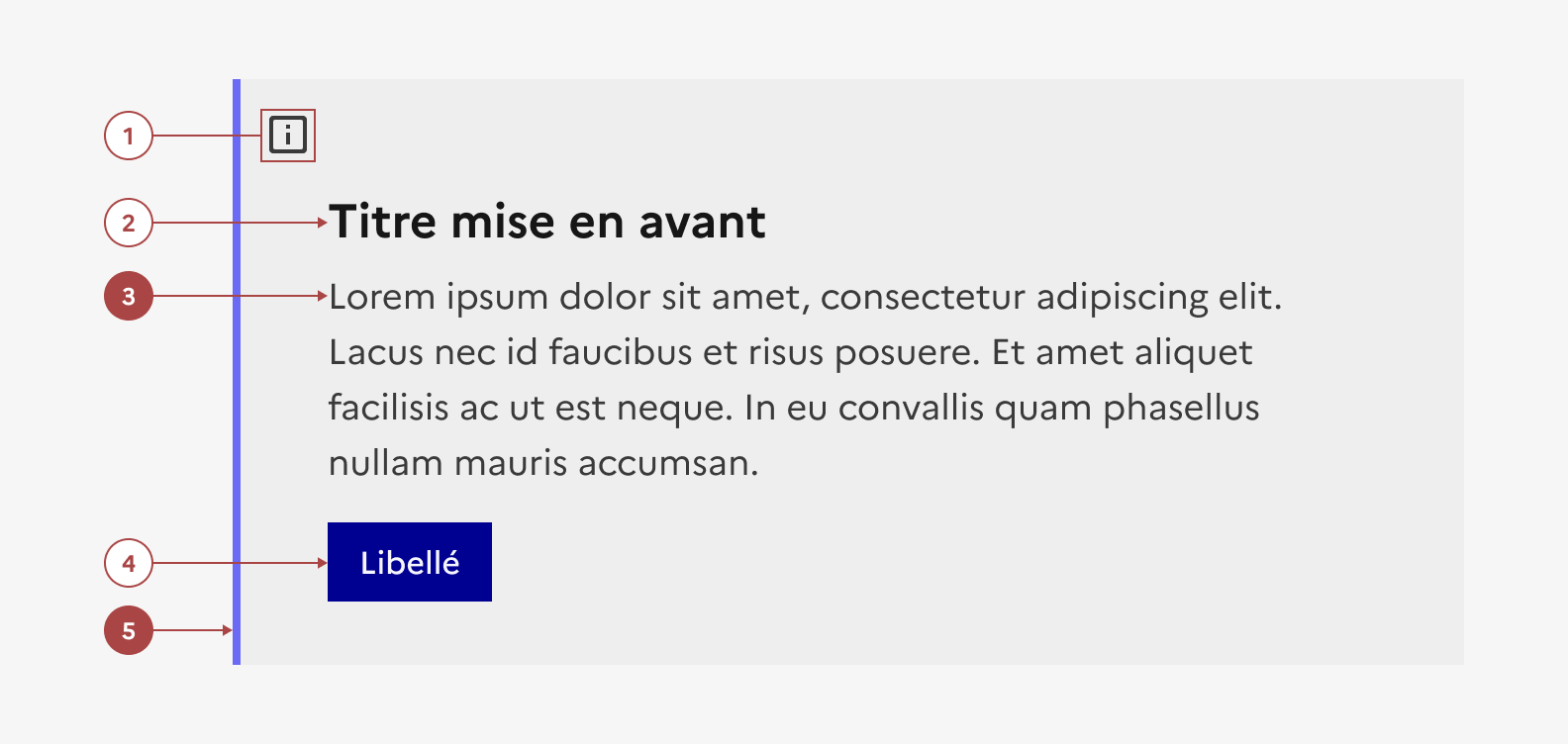
- Une icône, pour aider à la compréhension du message — En option
- Un titre — En option
- Une description — Obligatoire
- Un bouton pour inciter à l’action ou un lien pour naviguer vers un autre contenu — En option
- Une bordure de couleur — Obligatoire
Variations
La mise en avant ne propose aucune variation.
Tailles
La largeur de la mise en avant s’adapte à la taille de son conteneur.
Toutefois, il est recommandé de ne pas excéder une largeur de 8 colonnes, s’agissant d’un composant à intégrer au sein de pages de contenu.
États
La mise en avant n’est sujette à aucun changement d’état.
Personnalisation
Les éléments fond et bordure de la mise en avant sont personnalisables et peuvent utiliser l’ensemble les couleurs illustratives.

À faire
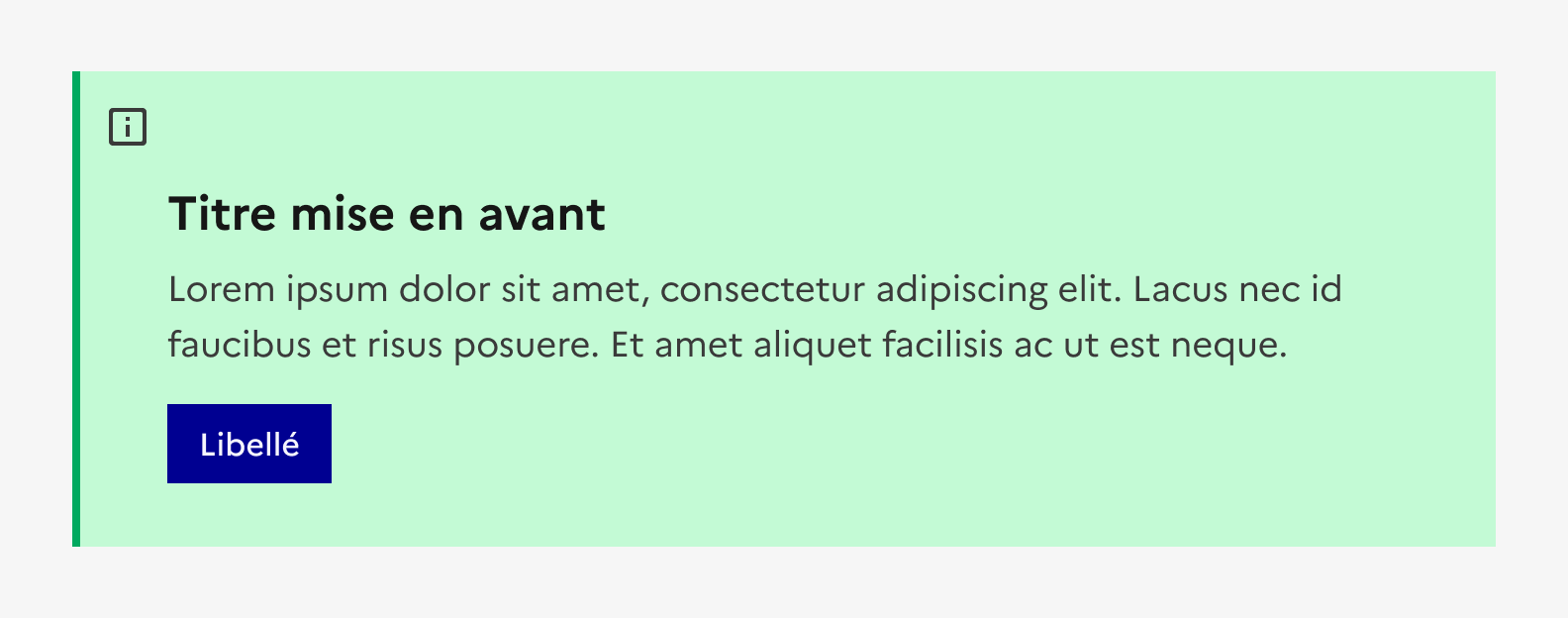
Personnaliser la mise en avant avec l’ensemble des couleurs illustratives d’indice $main pour la bordure et $950 pour le fond.

À ne pas faire
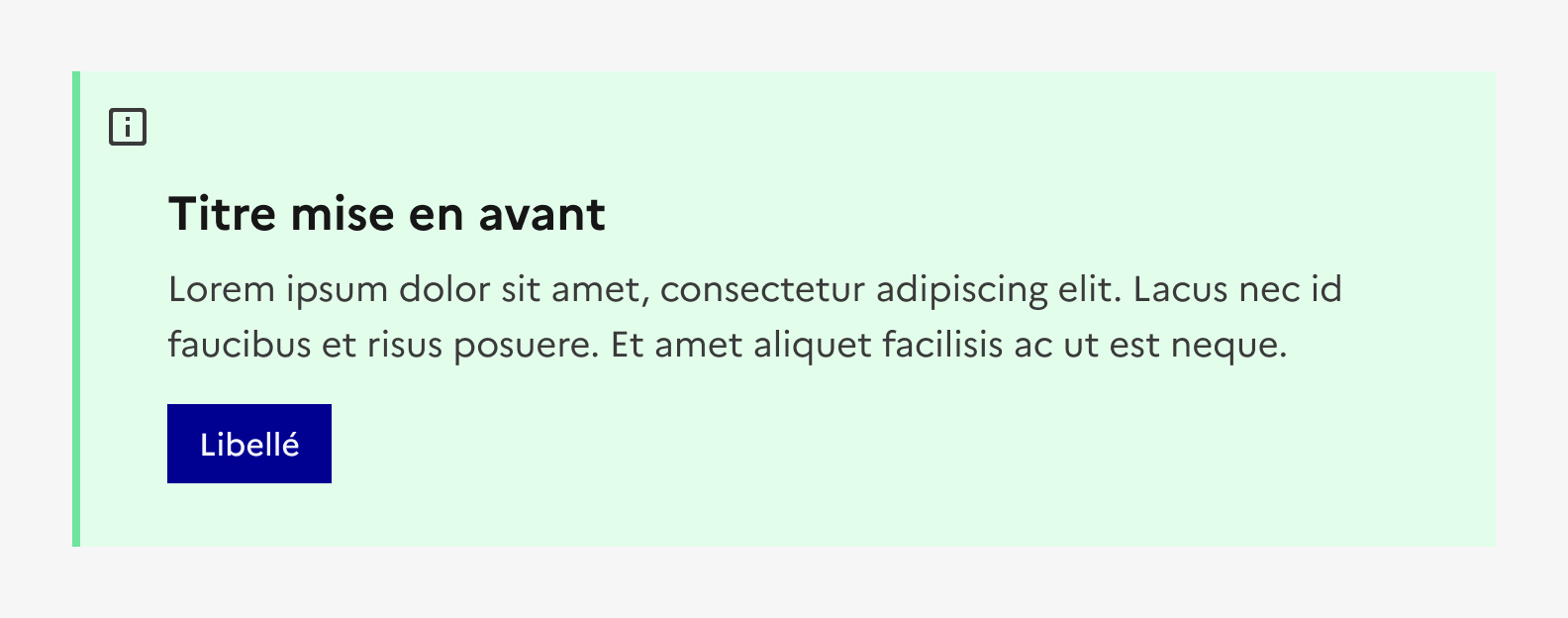
Ne pas utiliser une couleur illustrative ou des indices autre que ceux autorisés.
| Éléments | Indice thème clair | Indice thème sombre |
|---|---|---|
Bordure
$border-default-blue-france
|
Indice main exemple : $green-emeraude-main-632
|
Indice main exemple : $green-emeraude-main-632
|
Fond
$background-contrast-neutral
|
Indice 950 exemple : $green-emeraude-950
|
Indice 100 exemple : $green-emeraude-100
|
Par ailleurs, certains éléments sont optionnels et les icônes peuvent être changées - voir la structure du composant .
Contenu associé
Citation
Présentation du composant Citation permettant d’intégrer un extrait de discours ou de texte au sein d’un contenu éditorial, en respectant des règles précises de forme.

Mise en exergue
Présentation du composant éditorial Mise en exergue destiné à distinguer une information importante au sein du contenu principal d’une page.