Menu déroulant
Retrouvez ces composants sur Figma dans un fichier dédié bêta disponible sur Community .
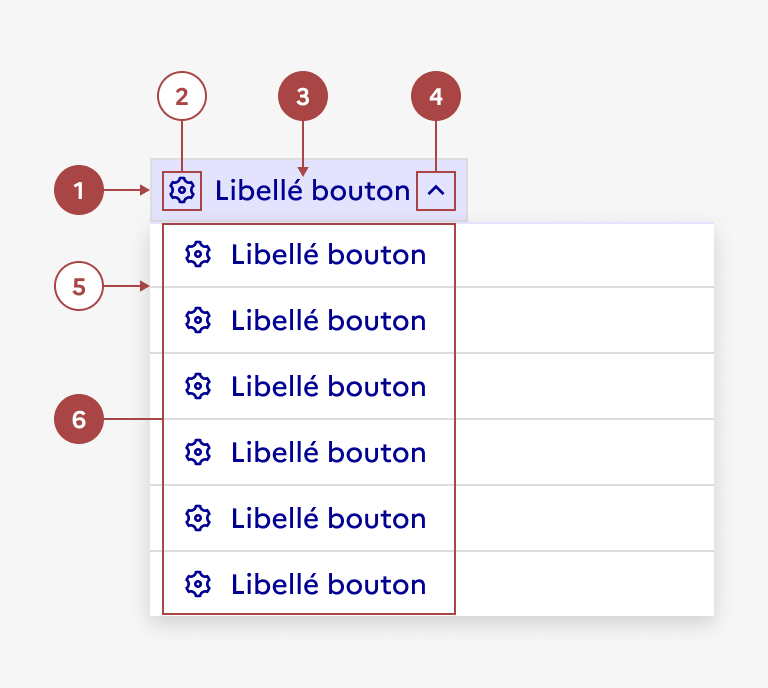
Le menu déroulant présente une liste d'actions ou de choix parmi lesquels un usager peut sélectionner une ou plusieurs options.

- Un bouton tertiaire — Obligatoire
- Une icône, placée à gauche du libellé — En option
- Un libellé de bouton — Obligatoire
- Un chevron, placé à droite du libellé — Obligatoire
- Un séparateur — En option
- Une liste d’options — Obligatoire
Variations
Le menu déroulant ne propose aucune variation.
Tailles
Le menu déroulant est disponible en 3 tailles :
- SM pour small
- MD pour medium
- LG pour large
La taille des éléments à l’intérieur dépend de la taille du bouton d’ouverture utilisé.
États
État désactivé
L’état désactivé indique que l'usager ne peut pas interagir avec le menu déroulant.
État au survol
L’état au survol correspond au comportement constaté par l’usager lorsqu’il survole le menu déroulant avec sa souris.
État au clic
L’état au clic correspond au comportement constaté par l’usager lorsqu’il clique sur le menu déroulant.
Personnalisation
Le menu déroulant n’est pas personnalisable.
Contenu associé
Bouton radio
Présentation du composant Bouton radio permettant à l’usager de sélectionner une option unique parmi un ensemble limité de choix.

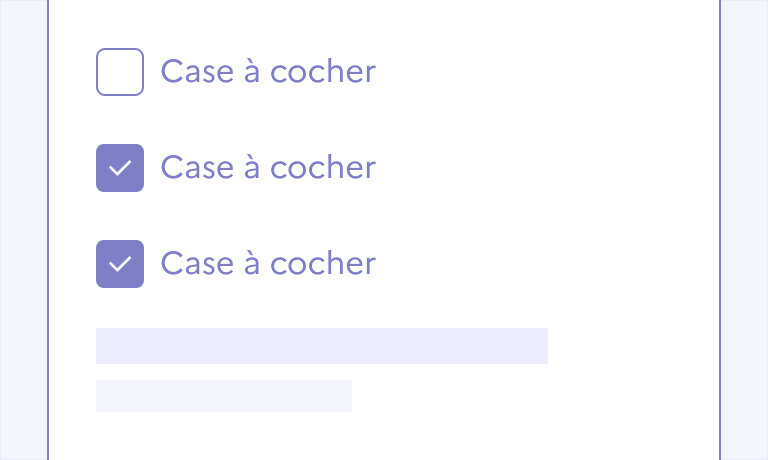
Case à cocher
Présentation du composant Case à cocher permettant à l’usager de sélectionner une ou plusieurs options dans une liste de manière indépendante.

Liste déroulante
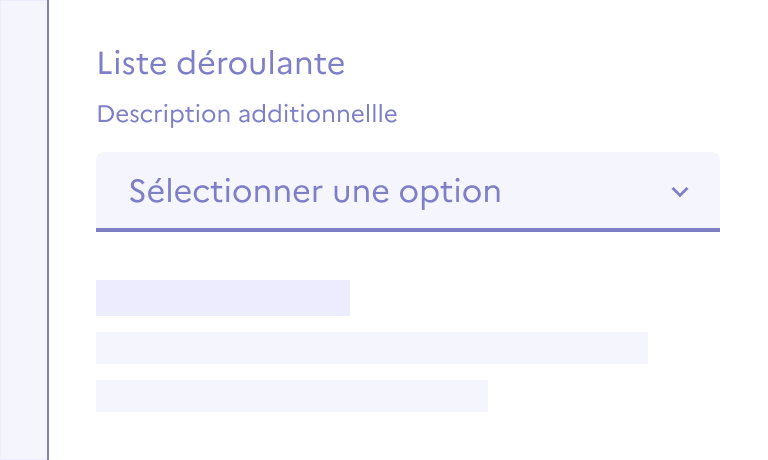
Présentation du composant Liste déroulante permettant à l’usager de sélectionner une option unique parmi un ensemble de choix dans un espace limité.