Liste déroulante
La liste déroulante est un élément d’interaction avec l’interface permettant à l’usager de choisir un élément dans une liste donnée.

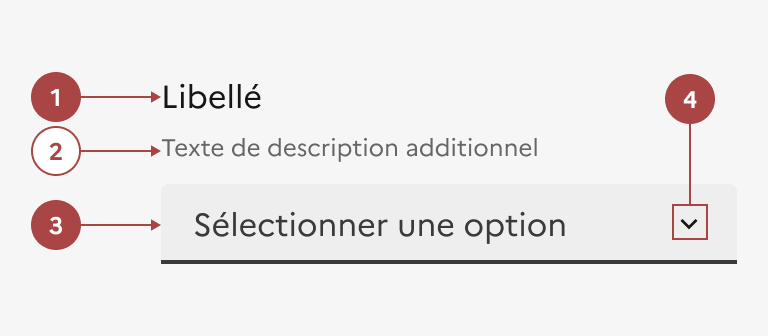
- Un libellé — Obligatoire
- Une description additionnelle — En option
- Un champ — Obligatoire
- Un chevron orienté vers le bas, indiquant que la liste se déroule — Obligatoire
Variations
Liste déroulante avec texte d’aide
Il est recommandé d’ajouter un texte d’aide sous le libellé de la liste déroulante afin de faciliter le choix de l’usager.
Tailles
La largeur de la liste déroulante s’adapte à la taille de son conteneur.
États
Etat d’erreur
L'état d’erreur est signalé par un changement de couleur ainsi que l’affichage d’une ligne rouge (cf. couleurs fonctionnelles : le rouge est la couleur de l’état erreur) et d’un message d’erreur en-dessous du composant.
Etat de succès
L'état de succès est signalé par un changement de couleur ainsi que l’affichage d’une ligne verte (cf. couleurs fonctionnelles : le vert est la couleur de l’état succès) et d’un message de succès en-dessous du composant.
Etat désactivé
L'état désactivé indique que l’usager ne peux pas interagir avec la liste déroulante.
Cet état peut être utilisé pour empêcher l'utilisateur d'interagir avec la liste jusqu'à ce qu'une autre action soit terminée.
Personnalisation
La liste déroulante n’est pas personnalisable.
Toutefois, certains éléments sont optionnels - voir la structure du composant .

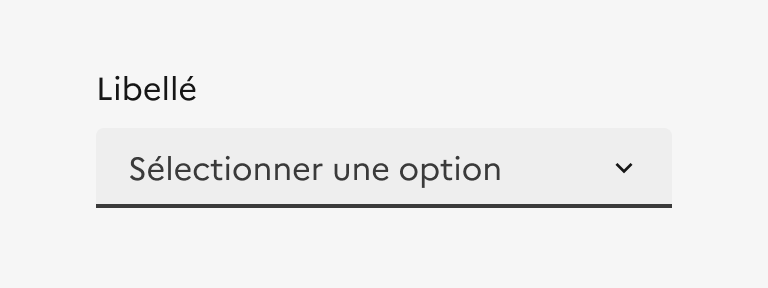
À faire
Utiliser uniquement une typographie noire.

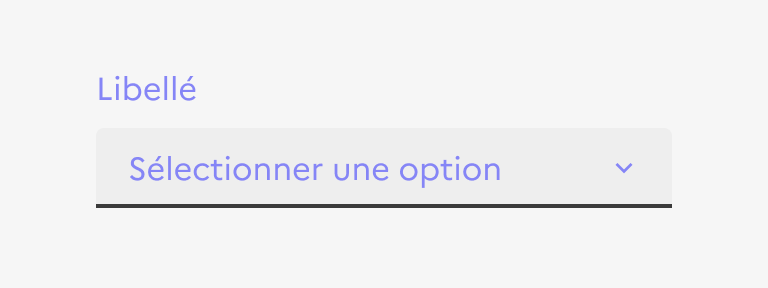
À ne pas faire
Ne pas personnaliser la couleur des textes.
Contenu associé
Barre de recherche
Présentation du composant Barre de recherche permettant d’accéder rapidement à un contenu via un mot clé ou une phrase.

Bouton radio
Présentation du composant Bouton radio permettant à l’usager de sélectionner une option unique parmi un ensemble limité de choix.

Case à cocher
Présentation du composant Case à cocher permettant à l’usager de sélectionner une ou plusieurs options dans une liste de manière indépendante.