Liste déroulante riche
Retrouvez ces composants sur Figma dans un fichier dédié bêta disponible sur Community .
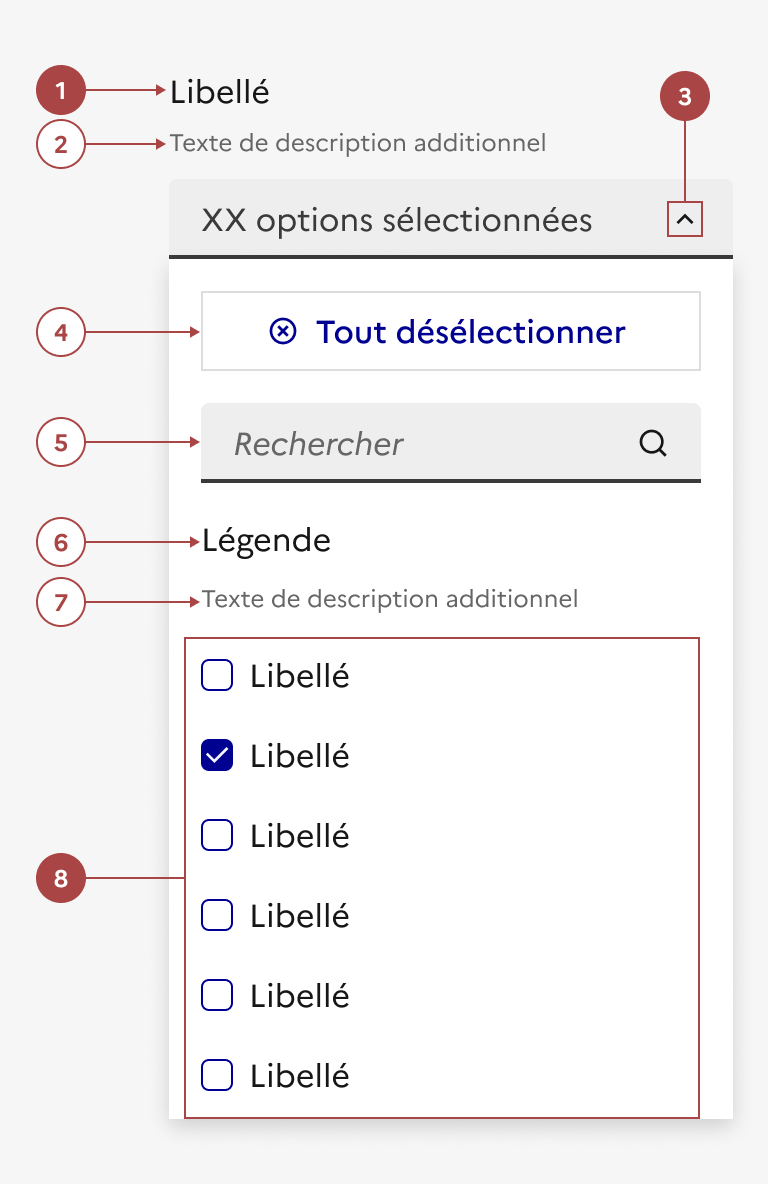
La liste déroulante riche est un élément d’interaction avec l’interface permettant à l’usager de choisir une ou plusieurs options dans une liste donnée.

- Un libellé — Obligatoire
- Une description — En option
- Un chevron, permettant de déplier la liste — Obligatoire
- Un bouton “Tout sélectionner” ou “Tout désélectionner” — En option
- Un champ de recherche — En option
- Une légende, qui peut être masquée à l’écran — En option
- Une description du groupe, qui peut être masquée à l’écran — En option
- Une liste, composée d’un ensemble d’options sélectionnables — Obligatoire
Variations
La liste déroulante riche ne propose aucune variation.
Tailles
La liste déroulante riche existe en une taille MD unique.
Les composants imbriqués à l’intérieur sont quant à eux en taille SM.
États
Etat d’erreur
L'état d’erreur est signalé par un changement de couleur ainsi que l’affichage d’une ligne rouge (cf. couleurs fonctionnelles : le rouge est la couleur de l’état erreur) et d’un message d’erreur en-dessous du composant.
Etat de succès
L'état de succès est signalé par un changement de couleur ainsi que l’affichage d’une ligne verte (cf. couleurs fonctionnelles : le vert est la couleur de l’état succès) et d’un message de succès en-dessous du composant.
Etat désactivé
L'état désactivé indique que l’usager ne peux pas interagir avec la liste déroulante riche.
Cet état peut être utilisé pour empêcher l'usager d'interagir avec la liste jusqu'à ce qu'une autre action soit terminée.
Personnalisation
La liste déroulante riche n’est pas personnalisable.
Toutefois, certains éléments sont optionnels - voir la structure du composant .
Contenu associé
Bouton radio
Présentation du composant Bouton radio permettant à l’usager de sélectionner une option unique parmi un ensemble limité de choix.

Case à cocher
Présentation du composant Case à cocher permettant à l’usager de sélectionner une ou plusieurs options dans une liste de manière indépendante.

Liste déroulante
Présentation du composant Liste déroulante permettant à l’usager de sélectionner une option unique parmi un ensemble de choix dans un espace limité.