Infobulle
L’infobulle (ou bulle d’aide, aide contextuelle) est un élément d’indication permettant d’afficher un contenu complémentaire lié à un élément précis de l’interface.
Elle est cachée par défaut et s’affiche par-dessus le reste de la page lors du survol ou au clic de l’élément associé.

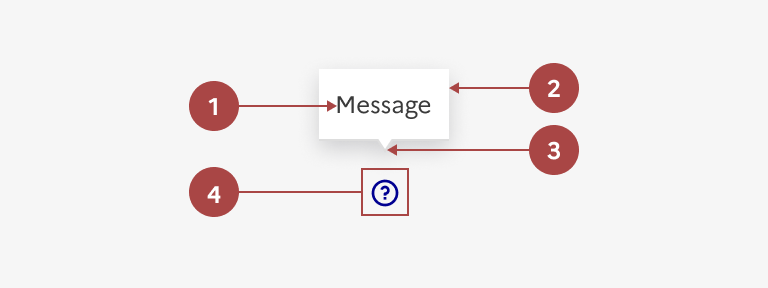
- Un texte simple, sans formatage riche — Obligatoire
- Un cadre — Obligatoire
- Une flèche pointant vers l’élément associé — Obligatoire
- Une zone de déclenchement, sous forme de bouton tertiaire sans contour avec icône, dans le cas d’un déclenchement au clic — Obligatoire
Variations
L’infobulle compte deux variations, suivant le type de déclenchement.
Déclenchement au clic (ou information contextuelle)
- Privilégier cette variation si le contexte le permet.
- Adosser l’icône représentant le point d’interrogation et permettant de déclencher l’infobulle à l’élément auquel elle se rapporte.
Déclenchement au survol (ou au focus)
- Réserver son usage aux cas où il n’est pas possible d’afficher l’information autrement ou qu’il n’y a pas la place d’intégrer une zone de déclenchement, et aux parcours majoritairement en desktop car elle ne s’affiche pas en mobile.
Tailles
La taille de l’infobulle s’adapte à son contenu.
États
L’infobulle n’est sujette à aucun changement d’état.
Personnalisation
L’infobulle n'est pas personnalisable.

À faire
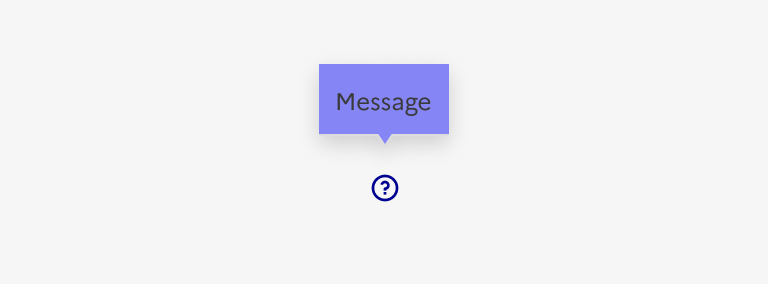
Ne pas personnaliser la couleur de fond de l’infobulle.

À ne pas faire
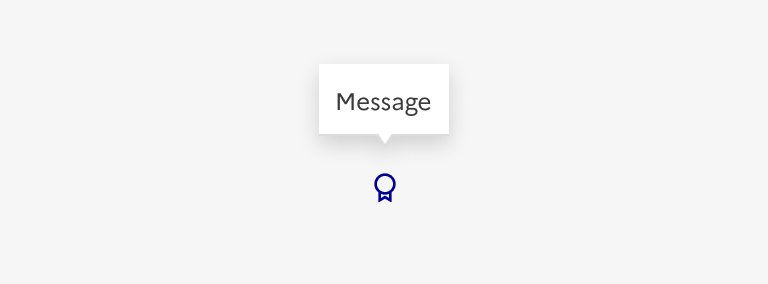
Ne pas personnaliser l’icône de l’infobulle.
Contenu associé
Modale
Présentation du composant Modale permettant de focaliser l’attention de l’usager sur une tâche ou une information sans quitter la page.

Paramètres d'affichage
Présentation du composant Paramètres d’affichage permettant à l’usager de modifier le thème visuel d’un site entre mode clair et mode sombre.