Indicateur d’étapes
L’indicateur d'étapes est un élément éditorial permettant d’accompagner l’usager au sein d’un formulaire ou une démarche en plusieurs étapes.
Le composant Indicateur d'étapes est conçu pour être accessible et respecter les critères du RGAA. Voici les points clés à prendre en compte pour en garantir l’accessibilité.
Interactions clavier
Il n'y a aucune interaction spécifique au composant Indicateur d’étapes.
Règles d’accessibilité
-
Le titre de l’étape en cours est contenu dans un élément
<hx>. -
Le nom de l’étape suivante est dans un élément
<p>. - La barre de progression ne nécessite aucune alternative ni attribut ARIA (car purement illustrative).
Contrastes de couleurs
Le composant Indicateur d’étapes est suffisamment contrasté en thème clair et en thème sombre dans ses différentes versions.
Restitution par les lecteurs d’écran
Aucun test de restitution n’est nécessaire pour le composant Indicateur d’étapes.
Critères RGAA applicables
- Couleurs : 3.2
- Éléments obligatoires 8.9
- Structuration : 9.1
- Présentation de l’information : 10.1, 10.2, 10.4, 10.5, 10.11, 10.12
- Consultation : 13.9
Références
Contenu associé
Champ de saisie
Présentation du composant Champ de saisie permettant à l’usager d’entrer des données dans une interface en respectant des règles de clarté et d’accessibilité.

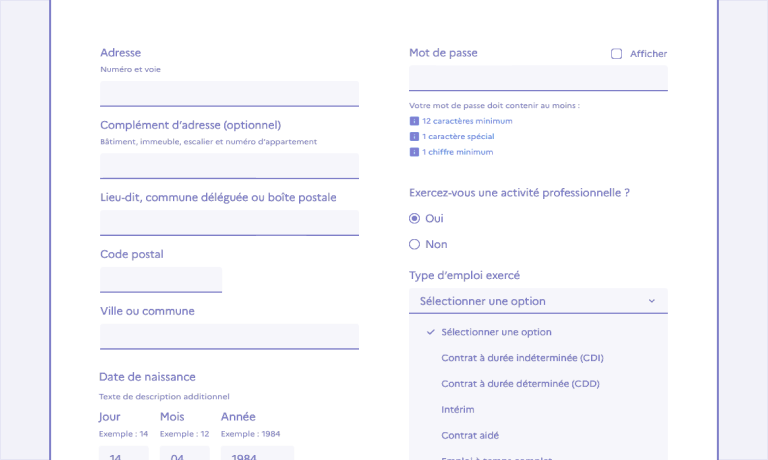
Formulaire
Présentation du composant Formulaire permettant l'agencement des éléments de saisie de données et des messages d'état.