En-tête connectée
Retrouvez ces composants sur Figma dans un fichier dédié bêta disponible sur Community .
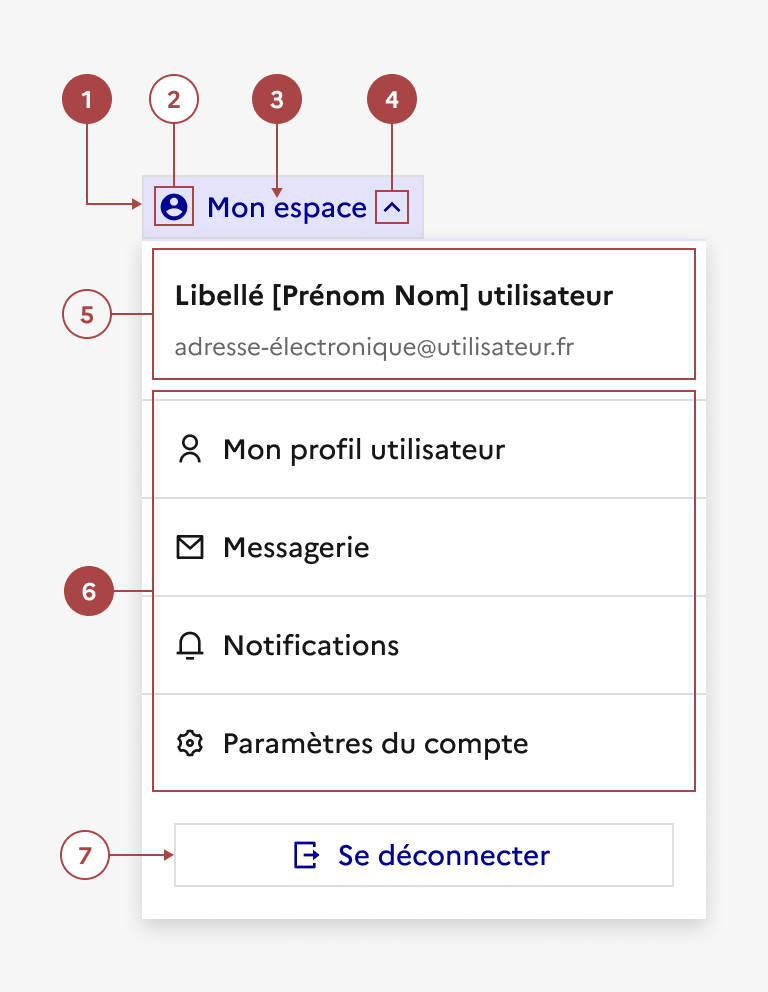
L’en-tête connectée est une déclinaison de l’en-tête et propose un menu déroulant contenant des options parmi lesquelles un usager peut naviguer vers les pages liées à son compte.
Un texte de description est présent dans le conteneur, indiquant les nom, prénom et adresse email de l’usager et est accompagné d’un bouton de déconnexion.

- Un bouton tertiaire, en taille SM uniquement, avec ou sans contour — Obligatoire
- Une icône, placée à gauche du libellé — En option
- Un libellé de bouton orienté utilisateur — Obligatoire
- Un chevron, placé à droite du libellé — Obligatoire
- Un libellé et un texte de description de l’utilisateur — En option
- Une liste de liens de navigation — Obligatoire
- Un bouton de déconnexion — En option
Le menu déroulant n’a pas vocation à remplacer ou refléter l’intégralité du contenu lié au compte ou aux informations personnelles. Veillez à respecter les catégories déjà présentes et ne pas dépasser 6 entrées.
Variations
L’en-tête connectée ne propose aucune variation.
Tailles
L’en-tête connectée propose une taille SM uniquement.
États
État au survol
L’état au survol correspond au comportement constaté par l’usager lorsqu’il survole l’en-tête connecté avec sa souris.
État au clic
L’état au clic correspond au comportement constaté par l’usager lorsqu’il clique sur l’en-tête connectée.
Personnalisation
L’en-tête connectée n’est pas personnalisable.
- Ne pas personnaliser l’icône.
- Ne pas personnaliser le libellé et le texte de description relatif à l’utilisateur.
- Ne pas personnaliser le bouton de déconnexion.
Contenu associé
En-tête
Présentation du composant En-tête utilisé pour identifier le site consulté et donner accès à des fonctionnalités clés comme la recherche ou la connexion.