Curseur
Le curseur est un élément d’interaction avec l’interface permettant à l’usager de délimiter manuellement une sélection par rapport à une valeur minimale et maximale.

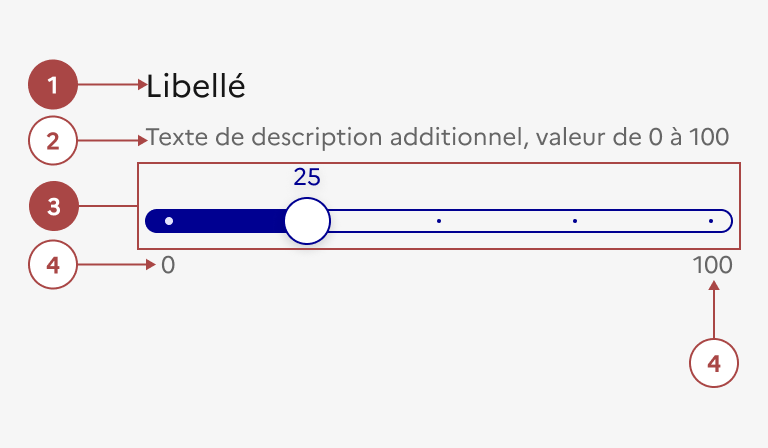
- Un libellé, associé au curseur — Obligatoire
- Un texte de description additionnel — En option
- Une piste avec poignée et valeur sélectionnée — Obligatoire
- Une valeur minimale et maximale — En option
Variations
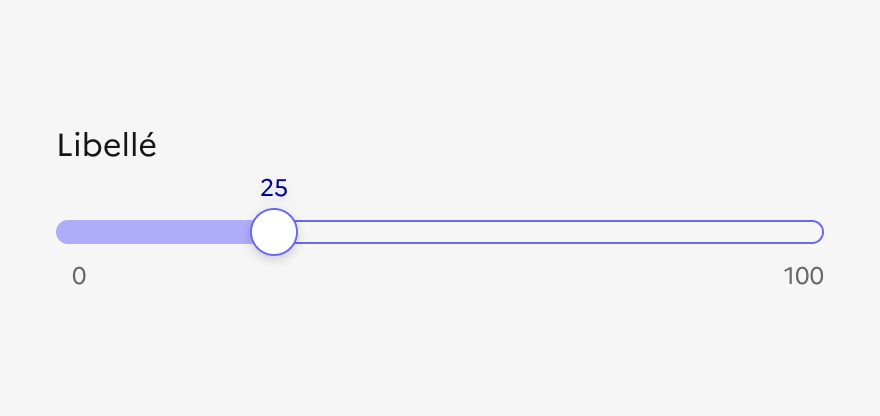
Curseur simple
- Utiliser le curseur simple pour permettre à l’usager de choisir une plage, en partant d’un minimum fixe prédéfini.
Curseur double
- Utiliser le curseur double pour permettre à l’usager de choisir une plage, sans valeur prédéfinie.
Curseur cranté
- Utiliser le curseur cranté pour permettre à l’usager de choisir une plage, en contraignant les valeurs possibles.
Sans indicateurs minimum et maximum
Avec préfixe et suffixe
Tailles
Le curseur est disponible en 2 tailles :
- SM pour small
- MD pour medium
En desktop, la taille minimum est de 180 px et la taille maximum est de 588 px.
En mobile, la taille minimum est de 136 px et la taille maximum est de 288 px mais il est conseillé de préférer la version MD.
États
État désactivé
L’état désactivé indique que l'usager ne peut pas interagir avec le curseur.
Etat d’erreur
L'état d’erreur est signalé par un changement de couleur du libellé ainsi que l’affichage d’une ligne rouge (cf. couleurs fonctionnelles : le rouge est la couleur de l’état erreur) et d’un message d’erreur en-dessous du composant.
Etat de succès
L'état de succès est signalé par un changement de couleur du libellé ainsi que l’affichage d’une ligne verte (cf. couleurs fonctionnelles : le vert est la couleur de l’état succès) et d’un message de succès en-dessous du composant.
Personnalisation
Le curseur n’est pas personnalisable.
Toutefois, certains éléments sont optionnels - voir la structure du composant .

À ne pas faire
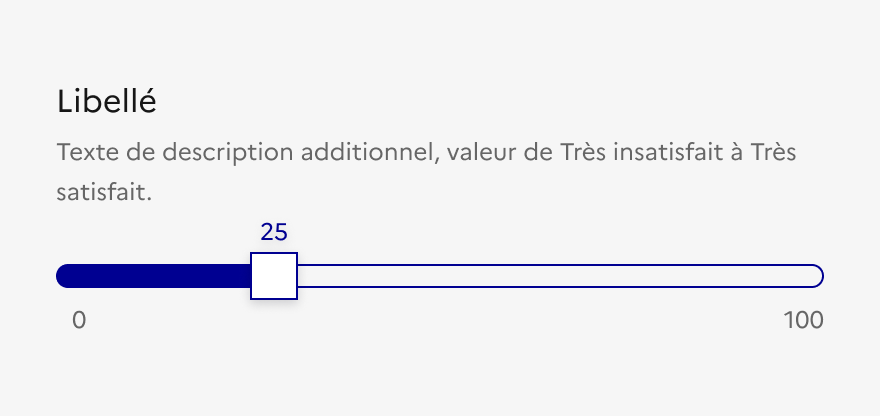
Ne pas personnaliser la couleur de la piste.

À ne pas faire
Ne pas personnaliser la forme de la poignée.
Contenu associé
Bouton radio
Présentation du composant Bouton radio permettant à l’usager de sélectionner une option unique parmi un ensemble limité de choix.

Champ de saisie
Présentation du composant Champ de saisie permettant à l’usager d’entrer des données dans une interface en respectant des règles de clarté et d’accessibilité.

Liste déroulante
Présentation du composant Liste déroulante permettant à l’usager de sélectionner une option unique parmi un ensemble de choix dans un espace limité.