Contrôle segmenté
Le contrôle segmenté est un élément d’interaction avec l’interface permettant à l'usager de choisir un type de vue parmi plusieurs options d'affichage disponibles.

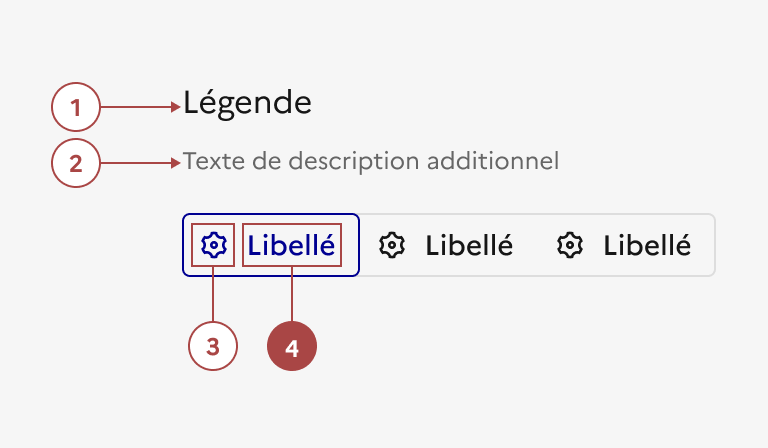
- Une légende, placé au-dessus ou à coté du composant — En option
- Un texte de description, accompagnant la légende — En option
- Une icône, placée à gauche du libellé uniquement — En option
- Un libellé explicite et court, pour chaque segment — Obligatoire
Variations
Par défaut, le contrôle segmenté s’affiche horizontalement, en desktop comme en mobile. Toutefois, lorsque le contenu des segments est trop long, il bascule en affichage vertical. C’est pourquoi il est conseillé d’utiliser des libellés courts.
Contrôle segmenté avec icônes
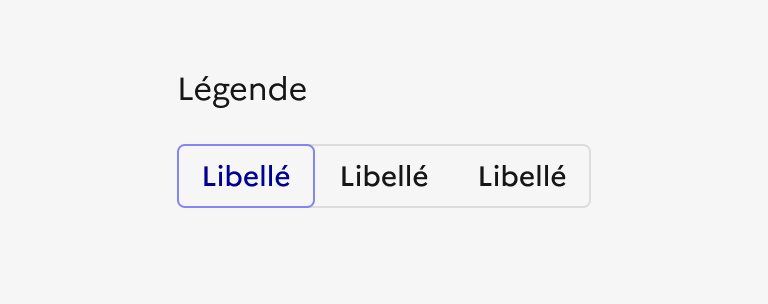
Contrôlé segmenté avec légende
- Placée au-dessus du composant (par défaut)
- Placée sur la même ligne que le composant
Contrôlé segmenté avec légende et texte de description
Tailles
Le contrôle segmenté est disponible en 2 tailles :
- SM pour small
- MD pour medium
États
État actif
L'état actif est signalé par un contour bleu.
État désactivé
L'état désactivé est signalé par le disabled-grey.
Personnalisation
Le contrôle segmenté n’est pas personnalisable.
Toutefois, certains éléments sont optionnels - voir la structure du composant .

À faire
Ne pas changer la couleur de bordure et/ou de fond du contrôle segmenté.

À ne pas faire
Ne pas changer la couleur du contour lorsque le segment est sélectionné.
Contenu associé
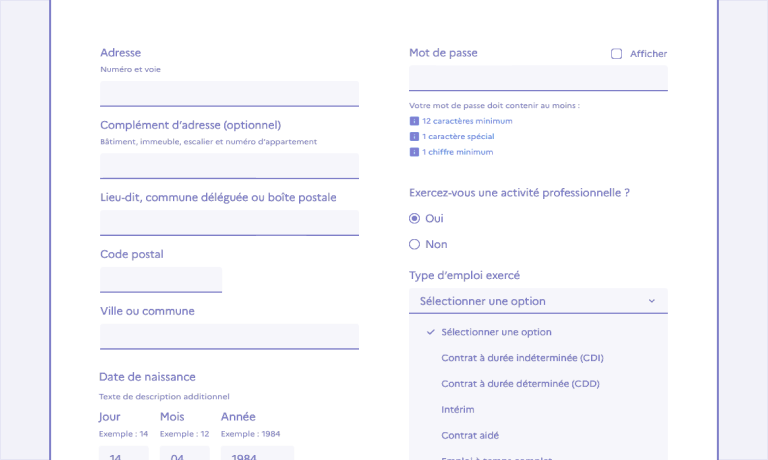
Formulaire
Présentation du composant Formulaire permettant l'agencement des éléments de saisie de données et des messages d'état.