Case à cocher
La case à cocher est un élément d’interaction avec l’interface permettant à l’usager de sélectionner une ou plusieurs options dans une liste.
Le composant Case à cocher est conçu pour être accessible et respecter les critères du RGAA. Voici les points clés à prendre en compte pour en garantir l’accessibilité.
Interactions clavier
Lorsque le focus est positionné sur le composant :
-
Espace: coche ou décoche la case à cocher.
Dans un groupe de cases à cocher :
-
Tab: déplace le focus sur le prochain élément focalisable. -
Maj + Tab: déplace le focus sur l'élément focalisable précédent.
Règles d’accessibilité
Intitulé pertinent : nom accessible
Une case à cocher doit avoir une étiquette pertinente. On doit en comprendre la fonction sans ambiguïté.
Son nom accessible est calculé par ordre de priorité à partir de :
-
l’attribut
aria-labelledby, -
l’attribut
aria-label, -
l’élément
<label>, -
l’attribut
titleen l’absence d’une autre méthode de nommage.
Privilégier l’élément
<label>
pour nommer le composant.
La liaison explicite
for/id
permet :
- d’assurer une compatibilité avec l’ensemble des technologies d’assistance (ex. le contrôle vocal),
- de cocher ou décocher la case à cocher en cliquant sur l’étiquette et ainsi d’étendre la zone de clic.
Étiquette visible et accolée
L’étiquette est visible et accolée à la case à cocher.
État désactivé
La bordure, la coche et l’étiquette de la case à cocher désactivée sont insuffisamment contrastées. Il ne s’agit néanmoins pas d’une non-conformité au RGAA (cas particulier).
Message d’information, d’avertissement ou d’erreur
Il existe différentes méthodes pour gérer les messages d’information, d’avertissement ou d’erreur d’un formulaire de manière accessible selon le contexte.
Il est possible d’indiquer l’information, l’avertissement ou l’erreur :
- dans l’étiquette du champ,
- dans un passage de texte avant le formulaire,
-
dans un passage de texte relié au champ de saisie avec
l’attribut
aria-describedby, -
avec une live region :
role="alert",role="status",aria-live="assertive", aria-live="polite"(dans certains contextes uniquement).
Champs obligatoires
Ajouter une mention visible pour tout le monde au début du
formulaire et utiliser l’attribut
required pour indiquer
que la case à cocher est obligatoire.
Groupe de cases à cocher
-
Utiliser des groupes de cases à cocher pour des options liées,
en les regroupant dans un élément
<fieldset>avec une légende<legend>.- La légende doit être explicite et décrire le groupe d'options. Elle ne doit pas être en gras puisqu’elle n’est pas considérée ici comme le titre d’un regroupement de champs mais comme le libellé de l'ensemble d'options.
-
Si le fieldset contient des messages d’erreur,
d'informations ou de succès, il doit être associé à un
attribut
aria-labelledbypour lier la légende et les messages. Les id des éléments doivent être séparés par un espace. Il faudra également ajouter l’attributrole="group"à l’élément<fieldset>pour améliorer le rendu des technologies d’assistance.
Contrastes de couleurs
Par défaut, le composant Case à cocher est suffisamment contrasté en thème clair et en thème sombre.
| Thème | Bordure | Coche | Étiquette |
|---|---|---|---|
| Thème clair | 14,9:1 | 14,9:1 | 18,1:1 |
| Thème sombre | 5,8:1 | 4,7:1 | 18,1:1 |
En cas de succès ou d’erreur, le ratio de contraste de la bordure et celui de l’étiquette sont de 5,8 en thème clair et sombre.
Restitution par les lecteurs d’écran
Par défaut, les lecteurs d’écran restituent le nom, la description, l’état et le type. L’ordre peut varier en fonction des lecteurs d’écran et de leur configuration.
L’attribut disabled est
restitué différemment selon les lecteurs d’écran :
- VoiceOver macOS et iOS : « estompé »
- NVDA et JAWS : « bouton non disponible »
- Narrateur et Talkback : « bouton désactivé »
Critères RGAA applicables
- Couleurs : 3.1, 3.2, 3.3
- Présentation de l’information : 10.1, 10.2, 10.3, 10.4, 10.5, 10.7, 10.11, 10.12
- Formulaires : 11.1, 11.2, 11.4, 11.5, 11.6, 11.7, 11.8, 11.10, 11.11
- Navigation : 12.8, 12.9
- Consultation : 13.9, 13.11
Références
- Référentiel général d’amélioration de l’accessibilité (RGAA 4.1.2)
- Spécification HTML – élément input
- Spécification HTML – type checkbox
- Live regions ARIA et mauvaises pratiques
Contenu associé
Bouton radio
Présentation du composant Bouton radio permettant à l’usager de sélectionner une option unique parmi un ensemble limité de choix.

Champ de saisie
Présentation du composant Champ de saisie permettant à l’usager d’entrer des données dans une interface en respectant des règles de clarté et d’accessibilité.

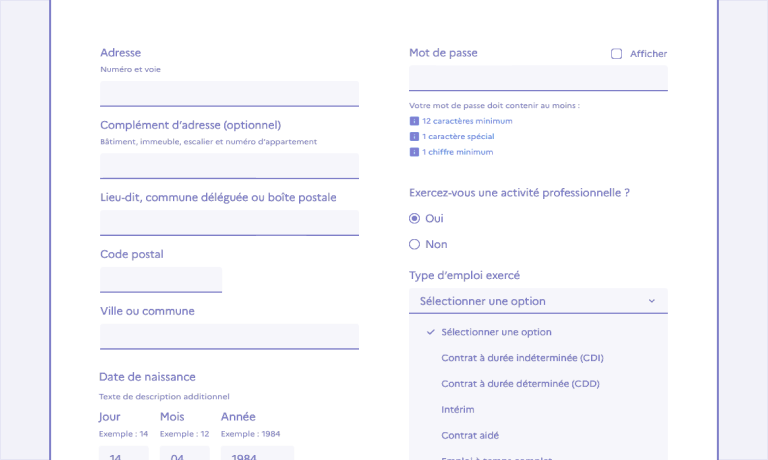
Formulaire
Présentation du composant Formulaire permettant l'agencement des éléments de saisie de données et des messages d'état.