Alerte
L’alerte est un élément d’indication poussé par l’interface pour relayer une information à l’usager.

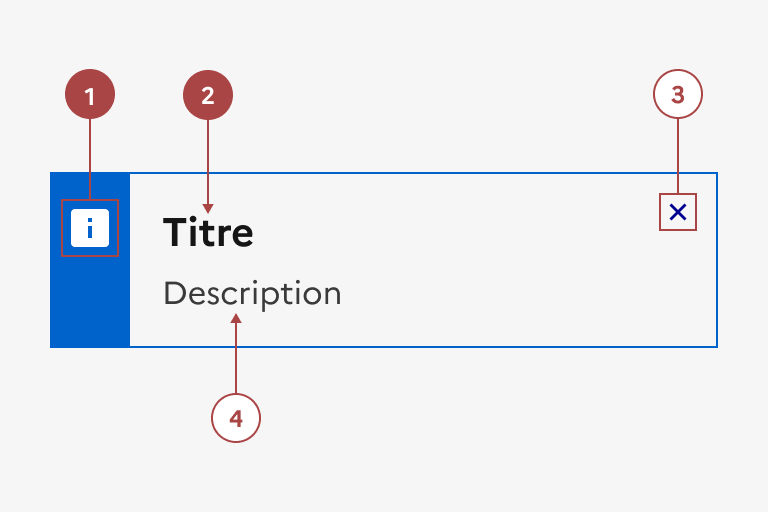
- Une icône — Obligatoire
- Un titre, en option sur la version SM — Obligatoire
- Une croix de fermeture — En option
- Un texte de description, obligatoire sur la version SM — En option
Variations
Alerte simple
Utiliser l’alerte simple lorsqu’un titre seul permet de donner l’information à l’usager.
Alerte avec description
Préférer l’alerte avec description pour donner des informations complémentaires et nécessaire à l’usager, en plus du titre.
Alerte avec bouton de fermeture
Ajouter un bouton de fermeture à l’alerte pour permettre à l’usager de la masquer une fois consultée.
Les variations suivantes permettent de donner des informations de natures différentes.
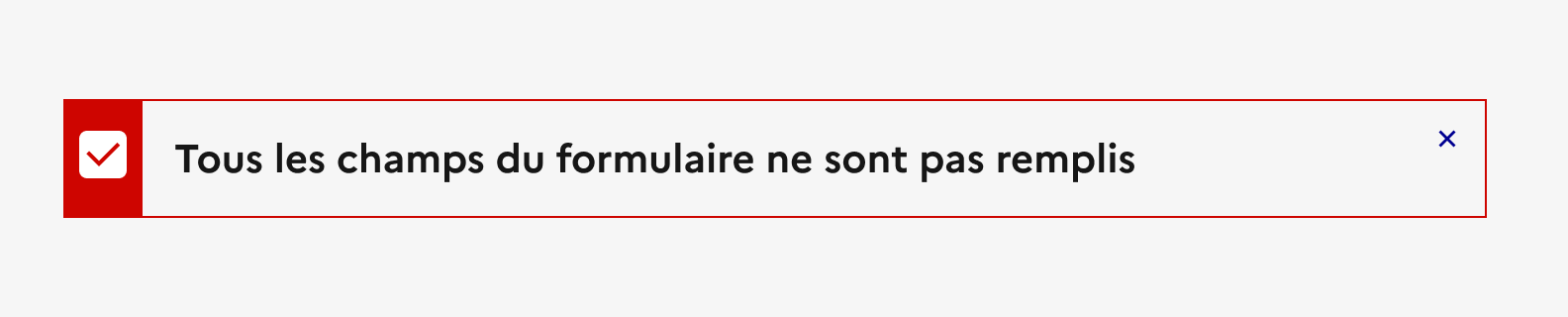
Erreur
Utiliser l'alerte erreur lorsqu’il y a plusieurs erreurs dans un formulaire ou des erreurs bloquantes à remonter à l’usager.
Succès
Utiliser l'alerte succès pour indiquer à l’usager qu’une action ou une tâche a été terminée avec succès.
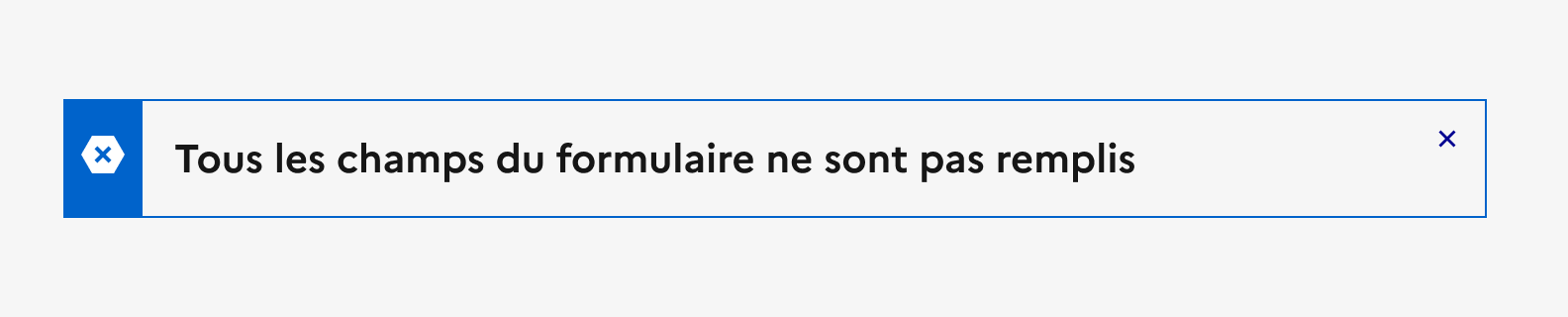
Information
Utiliser l'alerte information pour mettre en exergue des informations importantes.
Attention
Utiliser l'alerte attention (warning) pour mettre en exergue des risques ou points d’attention importants.
Tailles
L’alerte est disponibles en 2 tailles :
- SM pour small
Utiliser l’alerte en small lorsque l’espace d’affichage est réduit.
- MD pour medium - taille par défaut
Utiliser l’alerte en medium lorsque l’espace d’affichage est important.
États
L’alerte n’est sujette à aucun changement d’état.
Personnalisation
L’alerte n’est pas personnalisable.
Toutefois, certains éléments sont optionnels - voir la structure du composant .

À ne pas faire
Ne pas changer la couleur d’une alerte car elle est directement liée au message qu’elle porte.

À ne pas faire
Ne pas changer le pictogramme d’une alerte car il est directement lié au message qu’elle porte.
Contenu associé
Formulaire
Présentation du composant Formulaire permettant l'agencement des éléments de saisie de données et des messages d'état.