Ajout de fichier
L’ajout de fichier est un élément d’interaction avec l’interface qui permet à l’usager de sélectionner et d’envoyer un ou plusieurs fichiers.

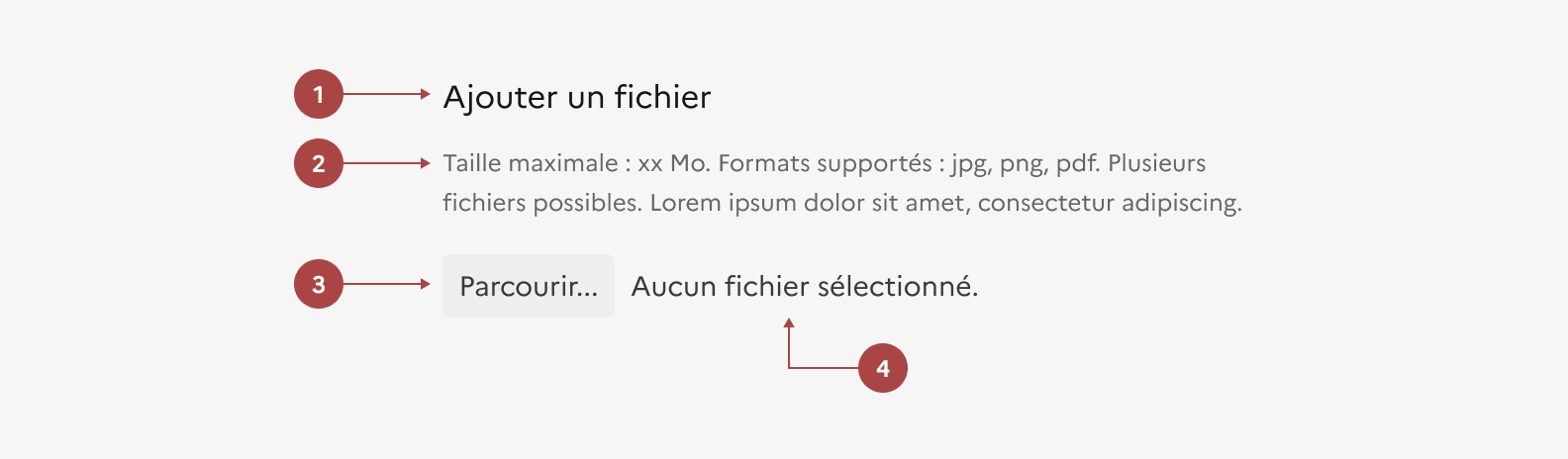
- Un libellé, exprimant clairement l’action attendue pour l’usager (par défaut “Ajouter un fichier") — Obligatoire
- Un texte explicatif, précisant les contraintes au niveau du ou des fichiers attendus (format, poids, nombre de fichiers possible etc.) — Obligatoire
- Un bouton “Parcourir”, le texte dépendant du navigateur utilisé — Obligatoire
- Le nom du ou des fichiers, par défaut “Aucun fichier sélectionné” — Obligatoire
Au clic sur “Parcourir”, la boite de dialogue de sélection de fichier s’affiche. Les noms des fichiers sélectionnés viennent s’afficher à la place du texte par défaut.
Variations
Ajout multiple
Utiliser l’ajout multiple dès lors que l’usager doit sélectionner plus d’un fichier.
Tailles
L’ajout de fichier est disponible dans une seule taille. Sa largeur n’est pas contrainte, toutefois, dans le respect des bonnes pratiques UX, il est recommandé de conserver les éléments textuels sur une largeur de 8 colonnes maximum.
États
Etat d’erreur
L'état d’erreur est signalé par un changement de couleur (cf. couleurs système : le rouge est la couleur de l’état erreur) et l’affichage d’un message d’erreur en-dessous du composant.
Etat désactivé
L’état désactivé indique que l'usager ne peut pas interagir avec le bouton.
Personnalisation
L’ajout de fichier n’est pas personnalisable.

À ne pas faire
Ne pas personnaliser la couleur du bouton par défaut.

À ne pas faire
Ne pas personnaliser la couleur des textes d’accompagnement.
Contenu associé
Formulaire
Présentation du composant Formulaire permettant l'agencement des éléments de saisie de données et des messages d'état.