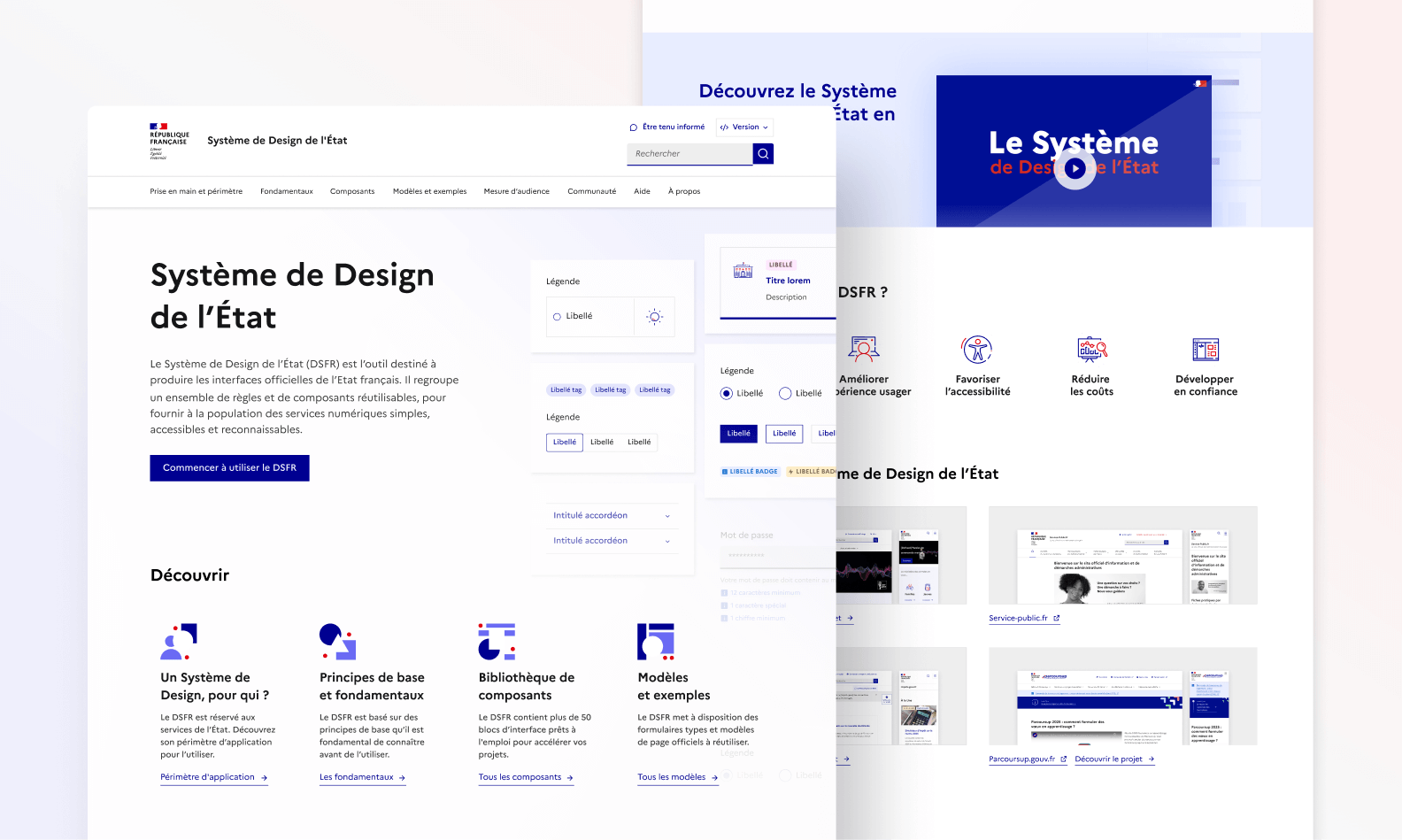
Découvrez la nouvelle version de notre site !
Après plusieurs mois de travail, nous sommes ravis de vous présenter la nouvelle version de systeme-de-design.gouv.fr . Cette refonte technique, graphique et éditoriale a été pensée pour mieux répondre à vos besoins et vous offrir une documentation complète, claire et toujours à jour.

Une documentation portée par le code du DSFR
La principale nouveauté technique est que le site de documentation est désormais issu du code même du DSFR. Ce changement nous affranchit d’un outil de publication mais nous permet surtout de générer une documentation qui soit le reflet exact du code du DSFR et votre unique source d’informations.
Ce principe va également nous permettre de proposer une version de la documentation par version du DSFR. Vous pourrez, dans le futur, consulter le site de documentation en version 1.14, puis 1.15, 1.16… Et en 2.0 !
Ce n’est malheureusement pas rétro-actif. Aussi, pour retrouver le détail des anciennes versions, vous pourrez vous référer aux notes de versions.
Cette nouvelle base ouvre également la voie à l’internationalisation : notre site pourra être proposé en plusieurs langues.
Dernière nouveauté technique attendue : l’intégration d’un moteur de recherche léger et rapide, pour trouver en un clin d'œil les informations dont vous avez besoin.
Une nouvelle structure éditoriale

L’organisation des contenus a, elle aussi, été revue. L’arborescence du site est désormais plus simple, plus complète et plus directe. Toutes les pages sont accessibles en deux clics maximum pour vous permettre de trouver facilement ce que vous cherchez.
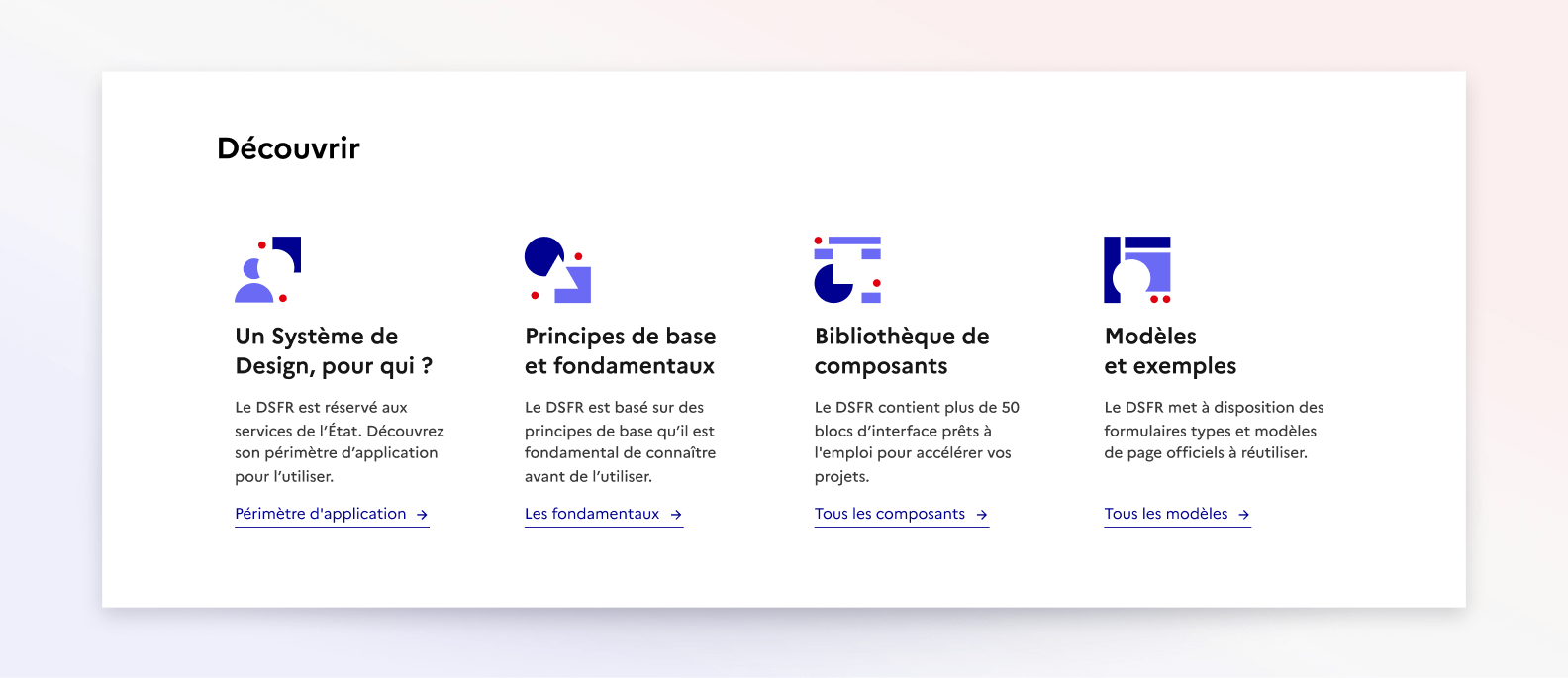
Les rubriques de prise en main et de fondamentaux n’ont pas (encore) changées, mais les composants ont, eux, été enrichis (voir plus loin) et les modèles et blocs fonctionnels ont été rassemblés.
Une nouvelle rubrique “Mesure d’audience” a été créée pour vous permettre d’en apprendre plus sur le sujet et y consulter directement la documentation technique qui se trouvait auparavant sur GitHub.
La rubrique “Communauté” a été étoffée avec l’inscription à notre newsletter et les “Extensions du DSFR”. Vous y retrouverez toujours les portages, nos événements, les exemples de sites aux DSFR et comment rejoindre notre communauté Tchap !
La communauté Tchap fait également partie de notre nouvelle rubrique d’aide, mieux séquencée pour plus de clarté. Vous y trouverez aussi les contacts de vos Responsables du Design par ministères et notre outil de support Jira.
Enfin la rubrique “À propos” rassemble les informations et actualités de l’équipe, ainsi que les notes de versions, nos conditions d’utilisation et les mentions légales.
Une documentation technique entièrement ré-écrite
Cette refonte éditoriale ne s’arrête pas à la navigation. Nous avons réécrit et enrichi l’intégralité de nos pages de composants. Notre but et de mieux vous guider dans la compréhension de nos composants, de leur bon usage dans vos maquettes mais également vous donner tous les détails pour les intégrer en développement et, enfin, bien prendre en compte l’accessibilité.
Cela nous a amené à créer un nouveau composant de navigation tertiaire, dont vous trouverez la documentation ici , et dont vous pourrez vous inspirer pour vos besoins.

Cette nouvelle organisation de contenu ainsi que les principes de rédaction de cette documentation ont été conçues et testées en partenariat avec les équipes UX et de design de contenu de la Dinum. Nous aurons l’occasion de vous détailler ce travail dans un prochain article.
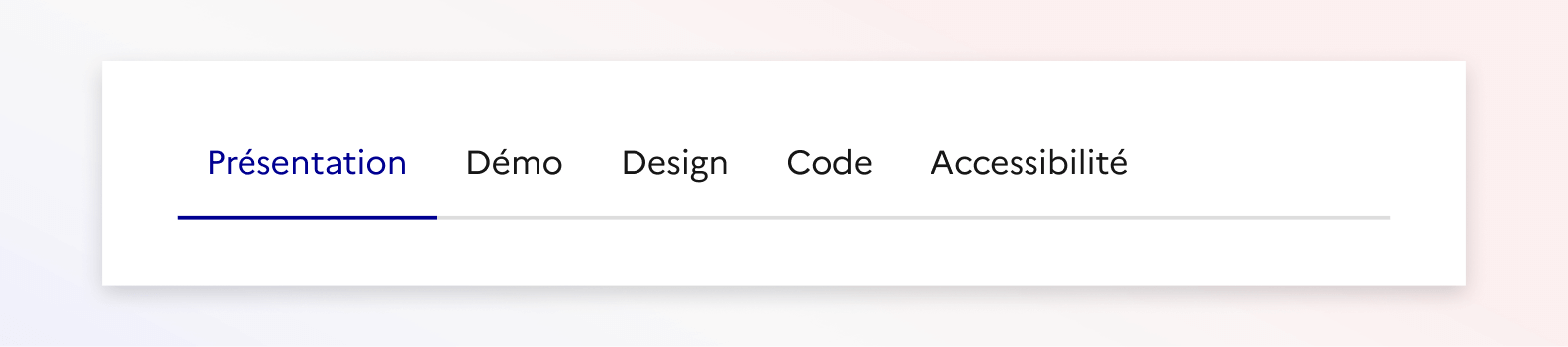
Ces nouveaux onglets vous permettront désormais de naviguer clairement et trouver rapidement toutes les informations que vous cherchez. La présentation vous dira quand et comment utiliser le composant. Dans l’onglet démo vous pourrez le manipuler grâce à l’intégration Storybook. Vous pourrez rentrez dans le détail de ses états, variations et de ce qui le compose via l’onglet design. La page Code vous en donnera la structure HTML, le CSS et surtout l’entièreté du JS enfin documenté ! La rubrique “Accessibilité” vous donnera toutes les informations à prendre en compte pour que votre composant soit parfaitement conforme au sein de votre site. Pour vous faciliter la tâche, nous y avons également listé tous les critères RGAA liés ainsi que de la documentation pour aller plus loin.
En résumé
En tout, l’équipe a rédigé plus de 250 pages et réalisé plus de 400 illustrations pour accompagner et enrichir nos contenus afin de vous proposer une expérience de documentation la plus claire, confortable, efficace et complète possible.
Et le chantier continue avec d’autres améliorations déjà prévues dans les prochaines semaines et mois. En particulier la ré-écriture des fondamentaux et de la prise en main.
Mais nous comptons également sur vous pour nous aider à améliorer cette documentation. Vous trouverez désormais en bas de chaque page de composants, fondamentaux, et modèles, un lien pour nous soumettre une correction ou une proposition d’amélioration directement sur GitHub !
Nous espérons que cette nouvelle version vous plaira et répondra à vos attentes dans l’utilisation du DSFR.